One of the best ways to increase the speed of your website is by optimizing the images. As a website owner, you may see the importance of images in adding the value of your website content. However, you also need to know that images increase the size of your webpage which can make an impact on the loading speed of your site. So, in order to add the images at a minimal size, you might look to optimize them.
Table of Contents
How to Optimize Images for Web Performance?
The key to successfully optimize images for web performance is to find the balance between the lowest file size and acceptable image quality. If you are able to choose the right combination to optimize images, you can reduce the size of the image up to 80%.
Here are some of the things that can play a huge role in image optimization.
Image File Format
Most of the website owners upload images in 3 different formats i.e. JPEG, PNG and GIF. Choosing the right type of file plays an important role for optimizing images.
For the owners who want high quality images or transparent images, PNG is a good choice. However, a downside of PNG images is they are normally uncompressed and the file sizes are much larger compared to other image formats. So, it is better to edit PNG file using online tools available to lessen the image size without loosing the quality.
JPEG is for uploading images with lots of colors. Their image compressed and the quality is slightly reduced to provide significantly smaller file size.
While GIF only uses 256 colors along with lossless compression to make it the best choice for embedding animated images.
Image Compression
Image Compression plays a huge role in image optimization. There are different types of image compression available. They vary from each other depending upon the tools that you have used for compression.
Image editing tools like Adobe Photoshop, On1 Photo, GIMP, Affinity Photo, etc come with inbuilt features to compress the size of the images.
While, there are also web tools like TinyPNG, TingJPG, JPEGMini, Imagify, etc that will help you to compress the size of your images. The process is bit manual as you have to save the images normally, then use upload it to the web tool and later download it again.
If you are a WordPress user, you can use the plugins like Optimole, EWWW Image Optimizer, WP Smush etc to compress the size of the image. This process is easy and convenient to beginners as well as large corporations as the plugin will automatically compress the image size once you upload them on your WordPress website.
Image Dimensions
When you import a picture from your mobile or from a digital camera, it will have a very high resolution and large file dimension. These photos are very high quality and are suitable for printing and desktop publishing. But they are not good for websites due to large file size.
So, to decrease the file size of these images, you can reduce the file dimensions. To reduce the file dimension of the images, you can simply resize the images with the image editing desktop software like Adobe Photoshop.
Best Image Optimization Tools and Programs
Now that you know the factors in image optimization, let’s take a look at the tools and programs for image optimization. These tools contain various settings to optimize images for the web. We recommend you to use these tools before uploading your images to your website for perfect optimization of images.
Adobe Photoshop
Adobe Photoshop is a premium photo editing software that comes with inbuilt features to save optimized images for web.
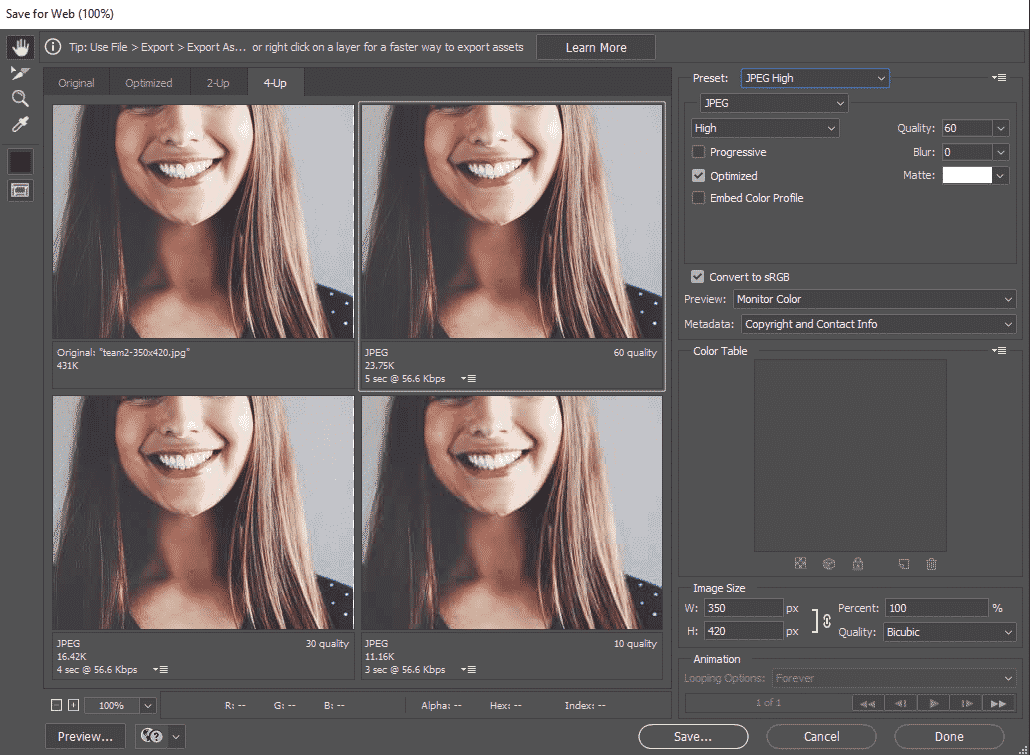
Simply open your image and click on the File menu. Then, go to Export and Save for Web (Legacy).
Alternatively, you can press ALT + SHIFT + CTRL + S on your keyboard to save your image for web.

This will open a dialog box. It will let you set different image formats. In JPEG format, you can see different options such as compression quality, image quality, blur %.
Similarly, you can also choose the image dimension to resize, resize %, and image quality.
Once done, click on the Save button.
TinyPNG
TinyPNG is a free web application that reduces the size of your image using a smart lossy compression technique. All you have to do is go to the website and upload the image using a simple drag and drop process. You will be able to compress up to 20 images for one time and will have to refresh the site to compress the remaining images.

The application will automatically compress the images and will provide you a download link for all the images.
Besides, you can also use the sister website – TinyJPG to compress the JPEG images.
For the developers, the application contains an API to convert and compress images present on the website. While for beginners, the application contains a WordPress plugin.
Imagify
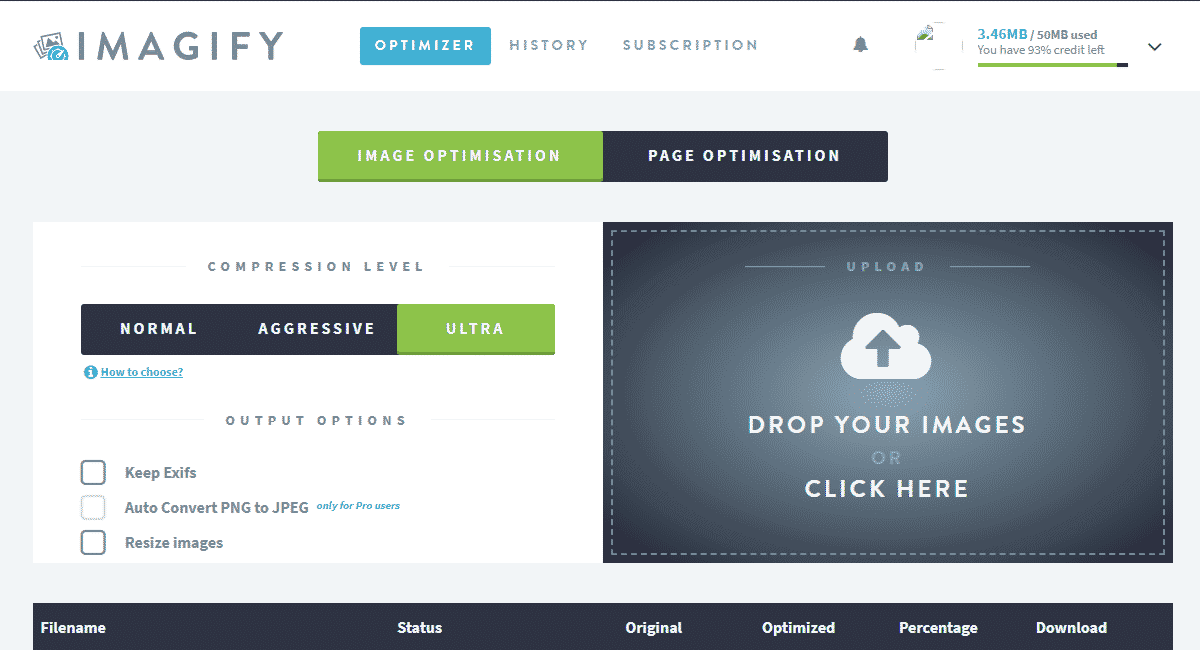
Imagify is another free web application that will let you compress the size of your images. Here, you need to create an account before starting to compress and optimize images.

The account will provide you with a free quota of 50MB for image compression and will refill 25MB every month. If you have a large number of images for compression, you can subscribe to the application to its paid version starting from $4.99/month.
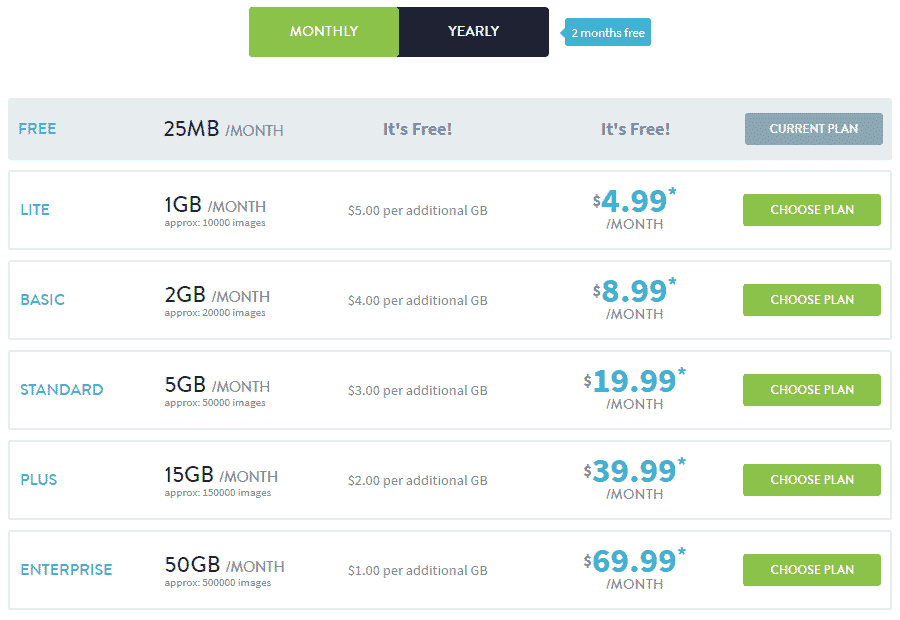
The pricing plan for Imagify is given in the screenshot below:

Note: If you subscribe to Imagify yearly, you will get 2 months quota for free.
Best WordPress Image Optimization Plugins
If you are a WordPress website user, there are different types of image optimization plugin to optimize images of your website without losing its quality. These plugins will automatically compress all the images present in your website to reduce its file size.
Optimole

Optimole is an all-in-one solution for image optimization. It comes fully automated and provides a wide range of features to clean up heavy images and bloaty pages from your WordPress website. The plugin optimizes the images in real-time with a cloud-based system to speed up your WordPress website as well as deliver high-quality images.
WP Smush

WP Smush is an award-winning WordPress plugin for image compression and optimization. It compresses the size of images of your website without affecting its quality. Firstly, it will scan all the images available on your site and then easily stripe the unwanted data from the images.
ShortPixel Image Optimizer

ShortPixel Image Optimizer is a freemium WordPress plugin to compress and optimize images of your website. It comes with the option to choose the compression between lossy and lossless optimization. Once you have chosen, the plugin will automatically optimize the file size of the images.
Imagify

Imagify is an advanced image optimizer plugin for WordPress. Launched by the developer of WP Rocket plugin, the plugin comes with 3 different image compression that varies from the degree of image size and change in quality. Besides, the plugin also allows you to resize the images as per your need.
Compress JPEG & PNG images

Compress JPEG & PNG images is a free WordPress plugin developed by TinyPNG – free online image compression tool. It works in conjunction with the online tool to compress the image of your website without affecting the speed of your website. The plugin will start compressing all the images present on your website once it is activated and will compress all the newly uploaded images.
EWWW Image Optimizer

EWWW Image Optimizer is an amazing WordPress plugin to help you increase the speed of your website via image compression. It provides lossless image optimization. So, the plugin will automatically reduce the file size of the images of your website without affecting the quality.
Wrapping Up
If you have not optimized the images of your website, better get started now. It will provide a huge difference in the speed of your site.
You can also check out our collection of: What is CDN and how it helps to speed up the website

