Square Documentation
This documentation guides you through the installation, usage, configuration and customization options of the theme.
If you have any questions or need any assistance related to the theme, please feel free open a support ticket. Our support team will be happy to help you.
Here is Demo and Download links in case you need.
Theme Installation
Generally, you can install the Square theme in two ways either by FTP/Cpanel or via WordPress Dashboard itself. Based on the resources available and users preference you may choose any one method from the available two methods.
Installation via FTP/Cpanel
To Install the theme via FTP/Cpanel follow these steps:
- Download a Copy of Square Theme zip file from WordPress.
- Save the downloaded theme zip file in your hard drive.
- Extract the downloaded zip file you will find a folder with style and other theme files inside it.
- Now Connect the ftp server using the FTP details and copy the extracted folder to ‘site-name/wp-content/themes/’ path.
- Now go to the Dashboard > Appearance > Themes.
- You’ll see the Square theme in the theme dashboard.
- Activate the theme.
Installation via WordPress Dashboard
To install the theme via WordPress Dashboard follow these steps:
- Login into WordPress Dashboard.
- Go to Dashboard > Appearance > Themes.
- Click on Add New button then search for the Square keyword in search field.
- Hover over the Square theme from the search result and click on Install button.
- Once installed Activate the theme.
Import Demo Content
Square theme comes with a one-click demo import feature. It will allow you to install the demo data in a single click and save your time as you won’t have to build your website from scratch.
To install the demo data on the website:
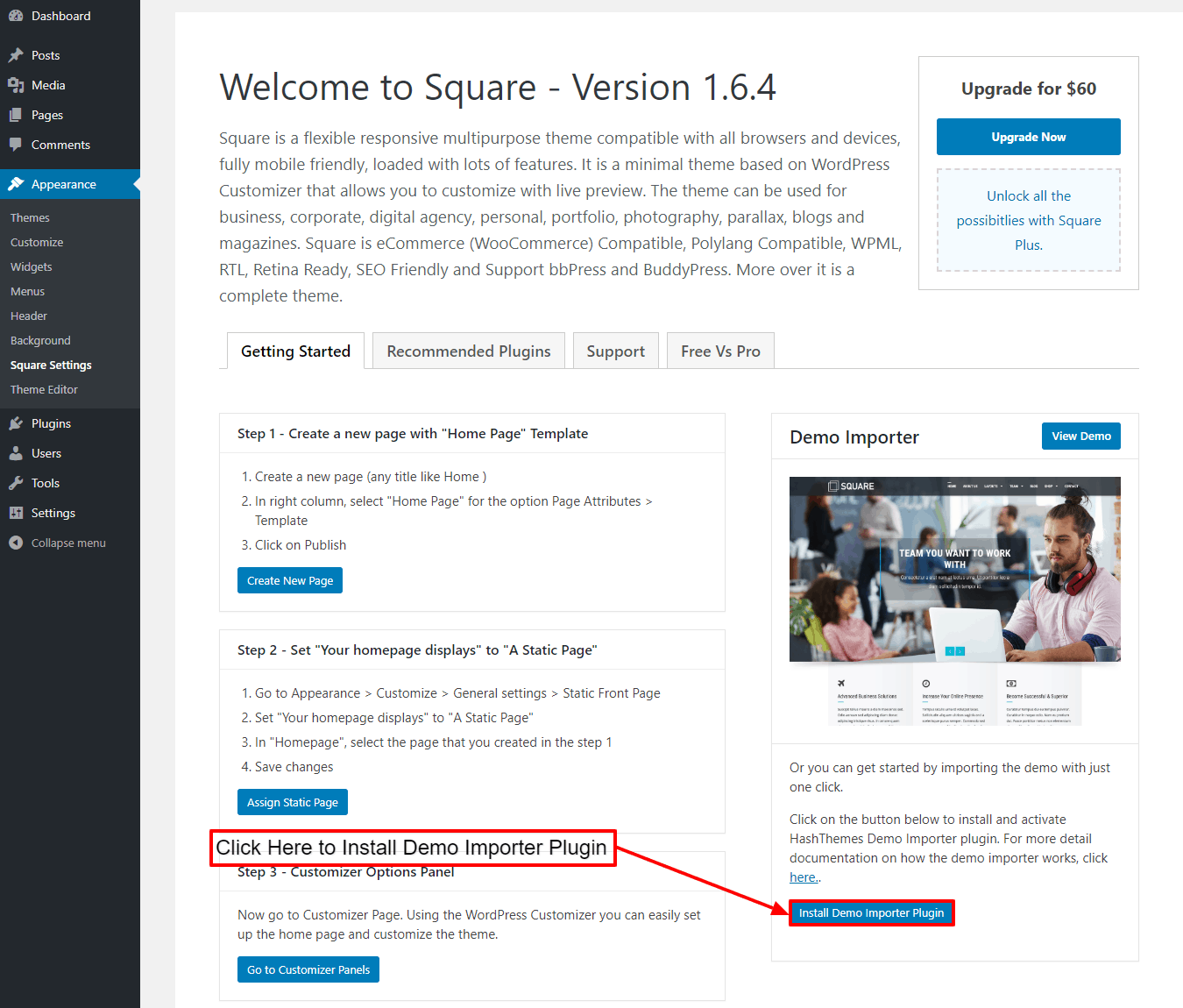
- Go to Appearance > Square Settings.
- On the right side of the page, you will see a Demo Importer Section. Click on the “Install Demo Importer Plugin” button.

- After the plugin is installed and activated, click on the “Go to Demo Importer Page”
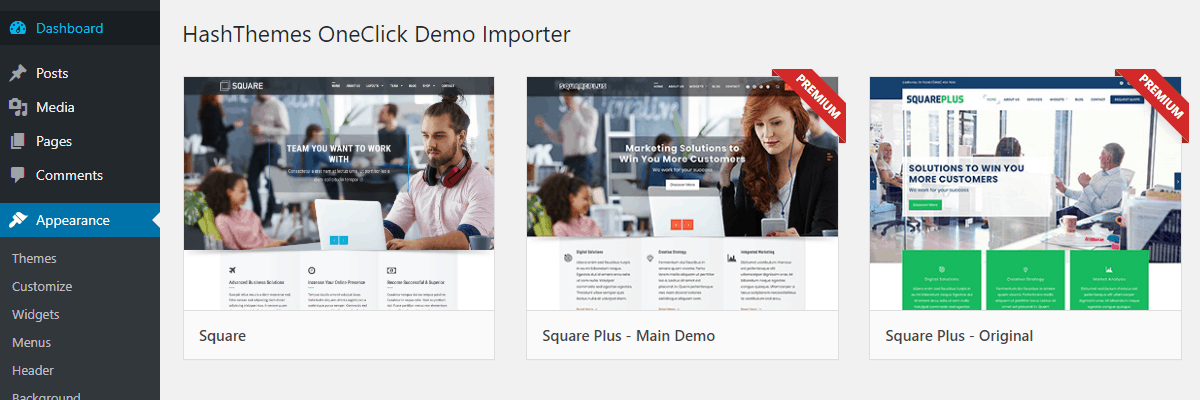
- You will land to the HashThemes OneClick Demo Importer Page where you will see a list of free and premium demos.

- You can directly install the free demos. While for the premium demos, you need to purchase the pro version of the theme – Square Plus.
- Click on the “Preview” button to get a quick view of the demo and the “Install” button to install the demo.
- On clicking the “Install Button” a popup will appear that will show the list of required plugins for demo import and to reset your website. If you do not have important content then it is recommended to reset the website so that demo import works flawlessly. Resetting websites will delete all your content.

- If you have no problem resetting your website then check the “Reset Website” option and click on the “Import Demo” button.
- The demo installation window will appear that will install all the required contents like XML content, customizer settings, widgets, and other required contents.
- Congratulation, the demo data is successfully installed on your website. Now you can view your imported website.
You can also check out our video tutorial for a better understanding of how to import demo content on your website using HashThemes Demo Importer Plugin:
Home Page Setup
The theme provides you the option to display a Static Normal page as a front page, or Featured home page (which includes featured home sections like ‘feature section, ‘about’ section etc..) as a front page or Blog posts in the home page. You may choose any of the available three options as per your need.
Setting Featured Home Page as Front Page
Featured Home Page refers to the home page with various section such as About Us section, Featured Block Section, Portfolio Section and more.
To display a static front page follow these steps:
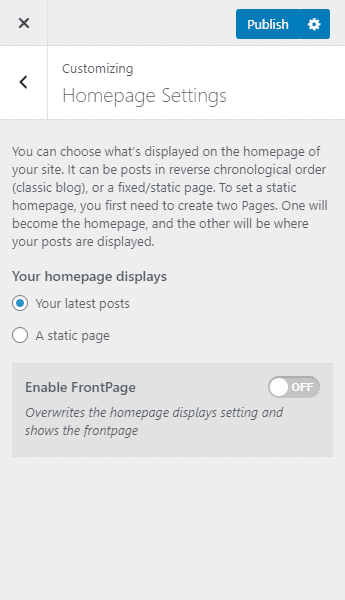
- Go to Appearance > Customizer > Homepage Settings.
- Set your homepage displays option to Your latest posts.
- Then, set the Enable FrontPage option to “Yes“

- Once done, click on the “Publish” button to save changes.
Now, you can go to the Homepage Section/Settings to customize your homepage.
Note: Enabling FrontPage option while setting your homepage displays as your latest posts will entirely overwrite your post page.
Setting Up Featured Homepage Along With Post Page
In the above step, the post page will be entirely overwritten by the featured homepage of the theme. So, if you want to a post page on your featured homepage, follow these steps:
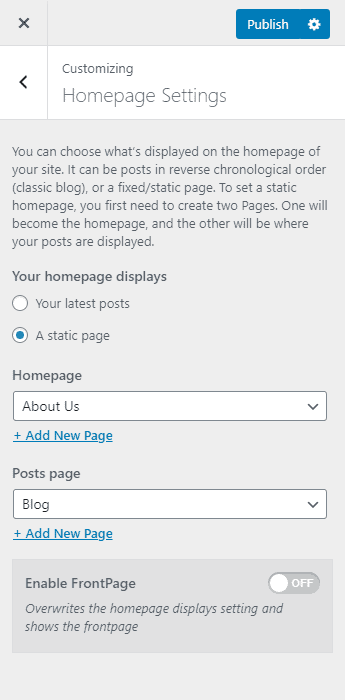
- Go to Appearance > Customizer > Homepage Settings.
- Set your homepage displays option to A static page.
- Then, select any page you want for your homepage dropdown.
- Also, select the page where you want to locate all your posts.
- Set the Enable FrontPage option to “Yes“.
- Now the homepage will display the Featured Homepage section and the page that you have chosen for the Posts page will display all your blog posts.

- Click on “Publish” to save changes.
Setting a Static Front Page
With the Static Frontpage, you can display a simple page content on the Home Page. Or you can even use the page builder to create various designed layouts.
To display a static front page follow these steps:
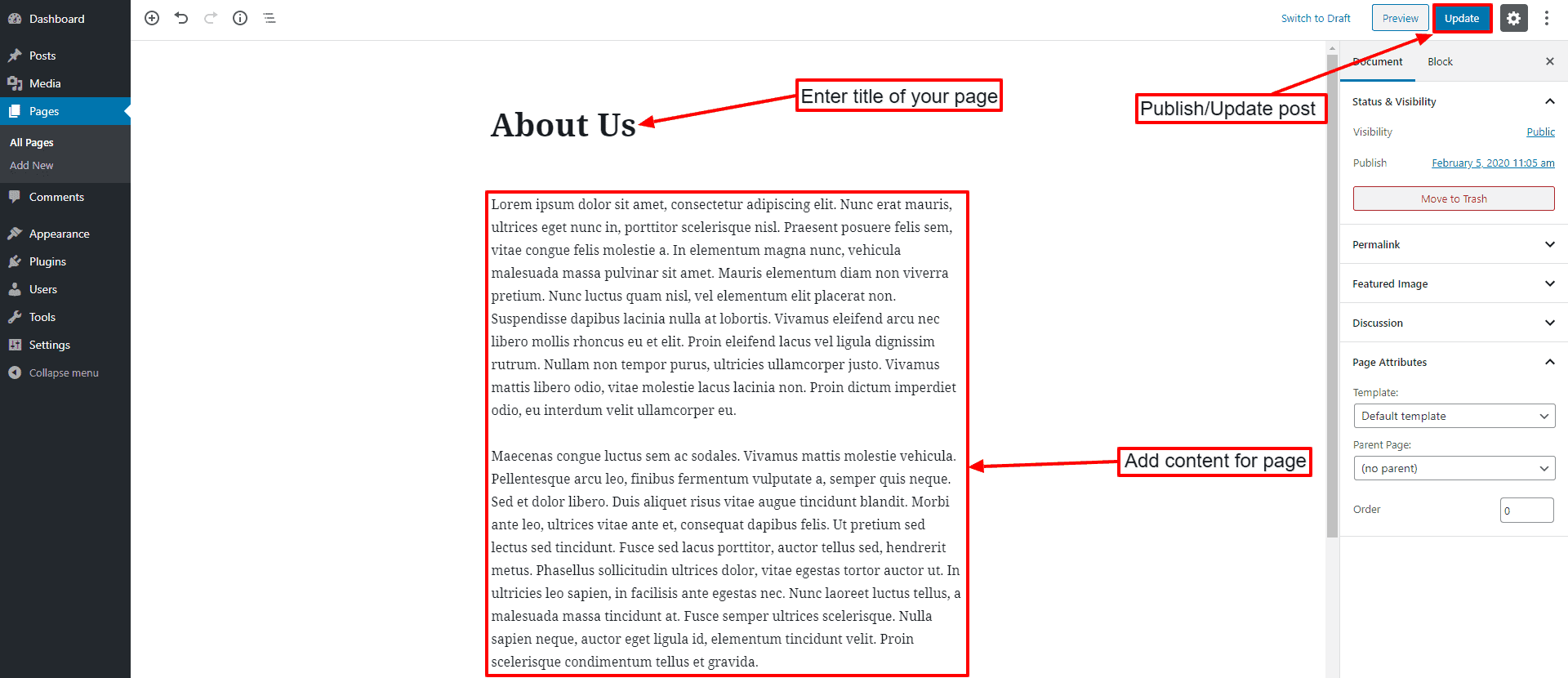
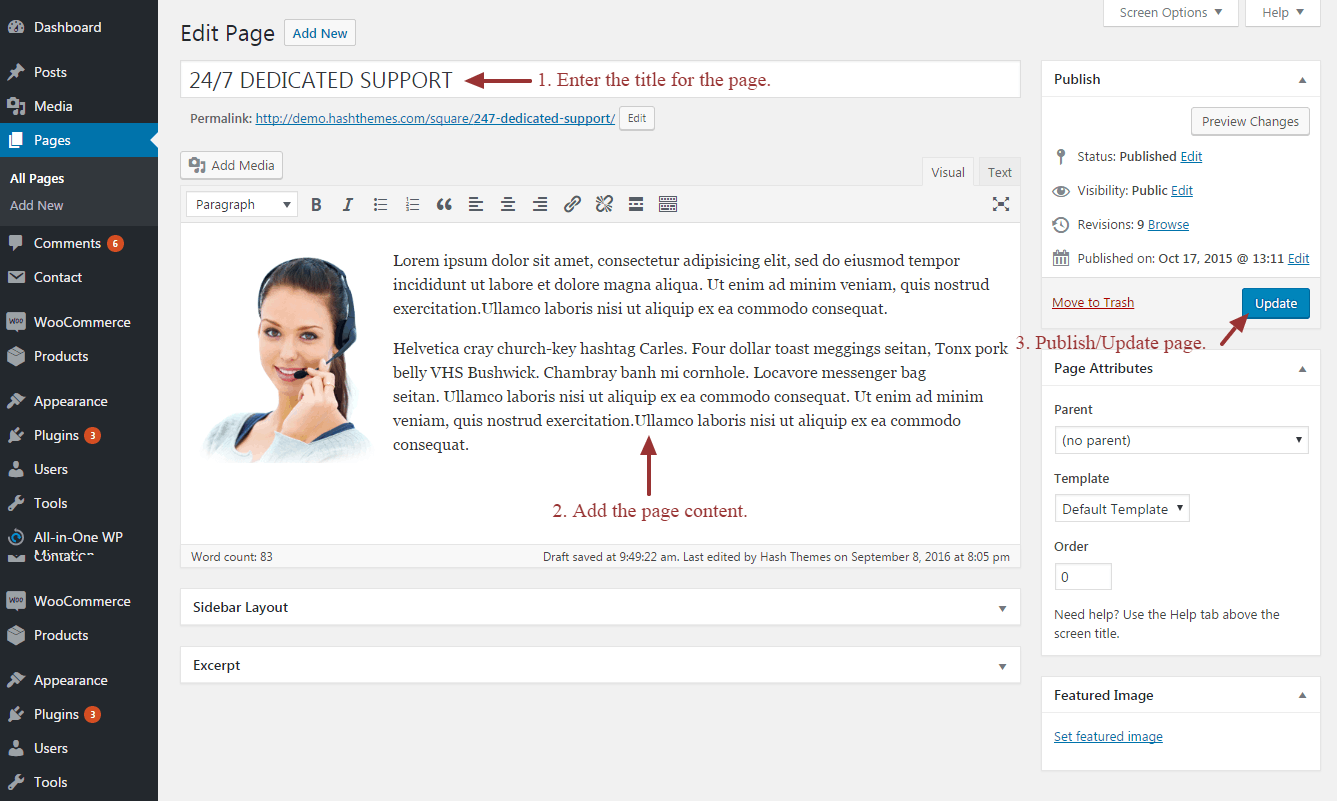
Create a page
- Go to Pages > Add New.
- Enter the title for the page.
- Enter the contents of the page in the content area.
- Click on Publish/Update button.

Configure to display a static front page
- Go to Appearance > Customizer > Homepage Settings.
- Set the option to A static page and choose the page you created from the Front Page drop-down list.

- Click on the “Publish” button to save changes.
Note: To display a Static Page as a homepage, you must disable the “Enable FrontPage” option.
Setting Blog as Front Page
If you want to display a list of your latest posts (Blog) on the Home Page then follow these steps:
- Go to Appearance > Customizer > Homepage Settings.
- Set the option to Your latest posts.
- Click on the “Publish” button to save changes.

Note: To display the latest posts on the homepage, you must disable the “Enable FrontPage” option.
General Settings
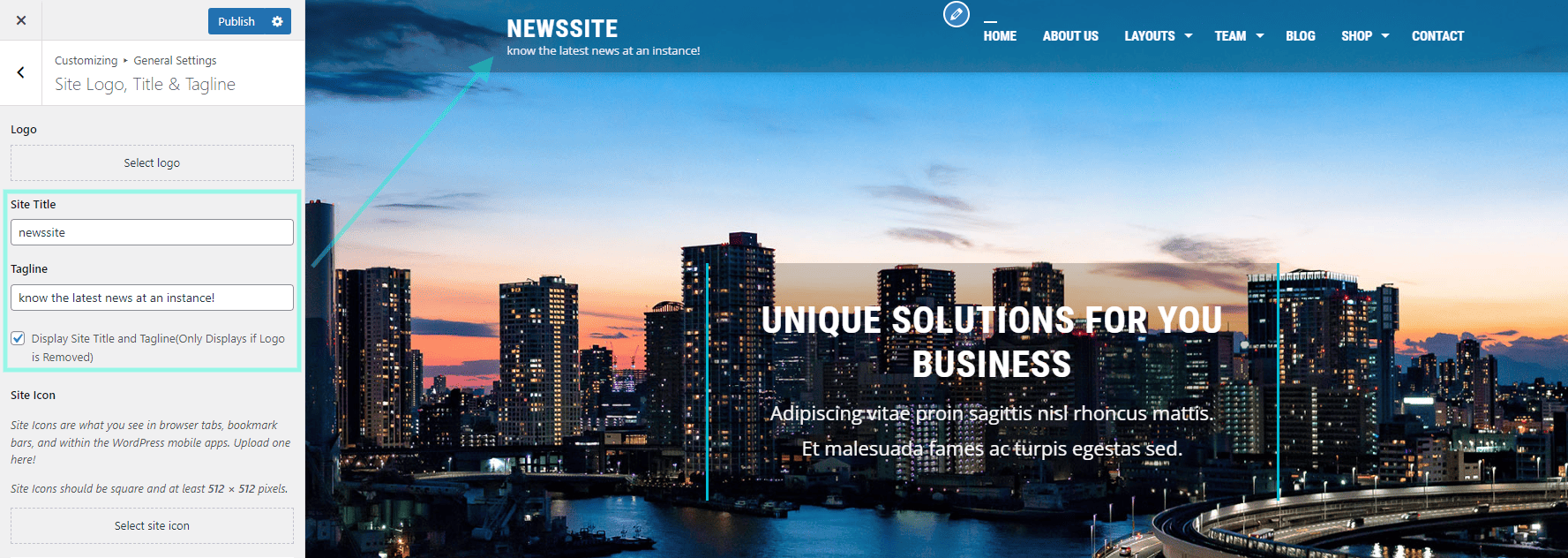
I) Site Logo Site Title and Tagline
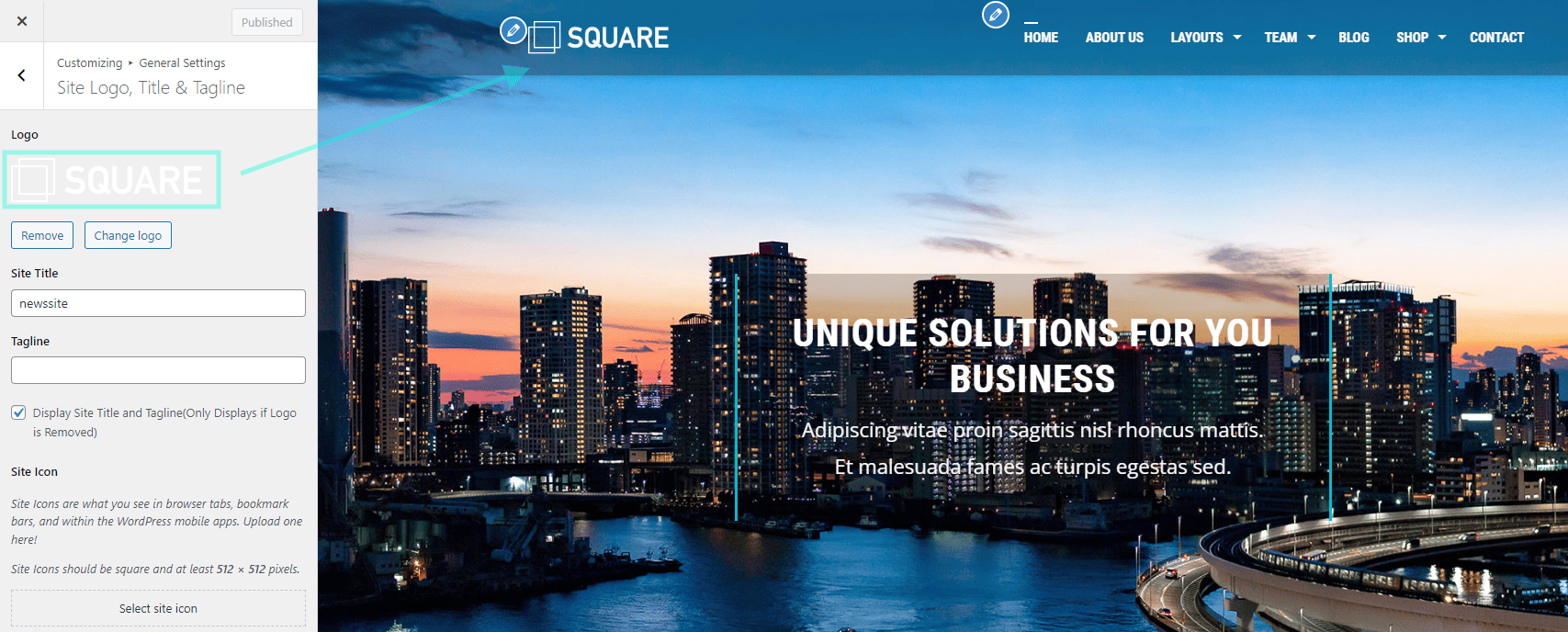
Header logo option allows you to display a logo in your site replacing the default site tagline text. To configure the header logo for your site follow these steps:
- Login to you WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Site Logo, Title, Tagline
- Click on Select Logo button.
- Choose the logo of your choice from the media library.
- You will be provided with the image crop functionality crop the image as per your requirement.
- Then, click on Publish button.

In the settings, you also have the choice to manually enter the Site Title if you prefer not to use a logo. Create a tagline that aligns with your company’s core values.
Note: The Site Title and tagline only show up if you remove the logo.

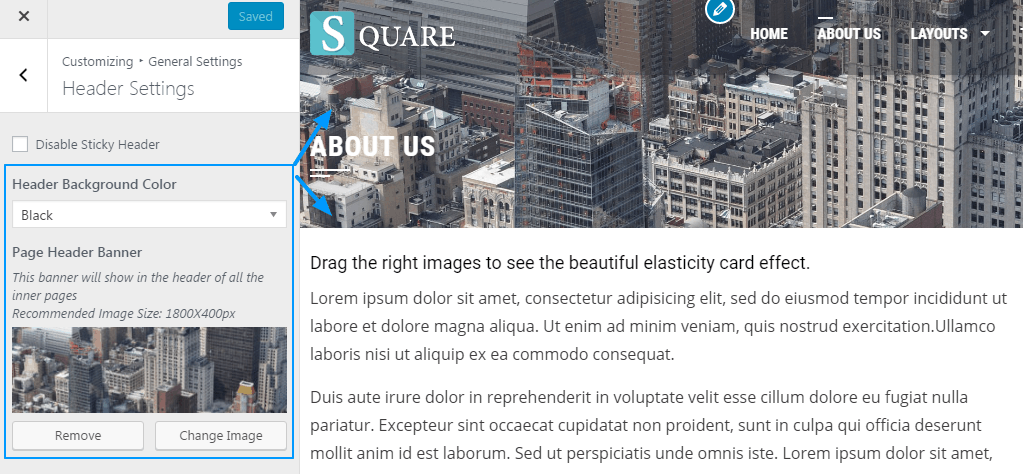
II) Header Settings
Header Banner options allows you to display a either a solid color or banner image at the top of the inner page. To configure the header banner follow these steps:
- Login to you WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Header Settings.
- Set either white/black color as the banner background color from Header Background Color dropdown option.
- Or set the Image instead of the solid color by selecting the image from the media library.

III) Blog Settings
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Blog Settings.
- Set the Blog Content Format option to Excerpt if you wish to display only the excerpt version of the blog post in the blog page else set the option to Full Content if you wish to display full blog post content in the blog page.
- Check mark on the Disable Share Buttons if you do not wish to display the social share buttons for the blog post else leave the option unchecked.

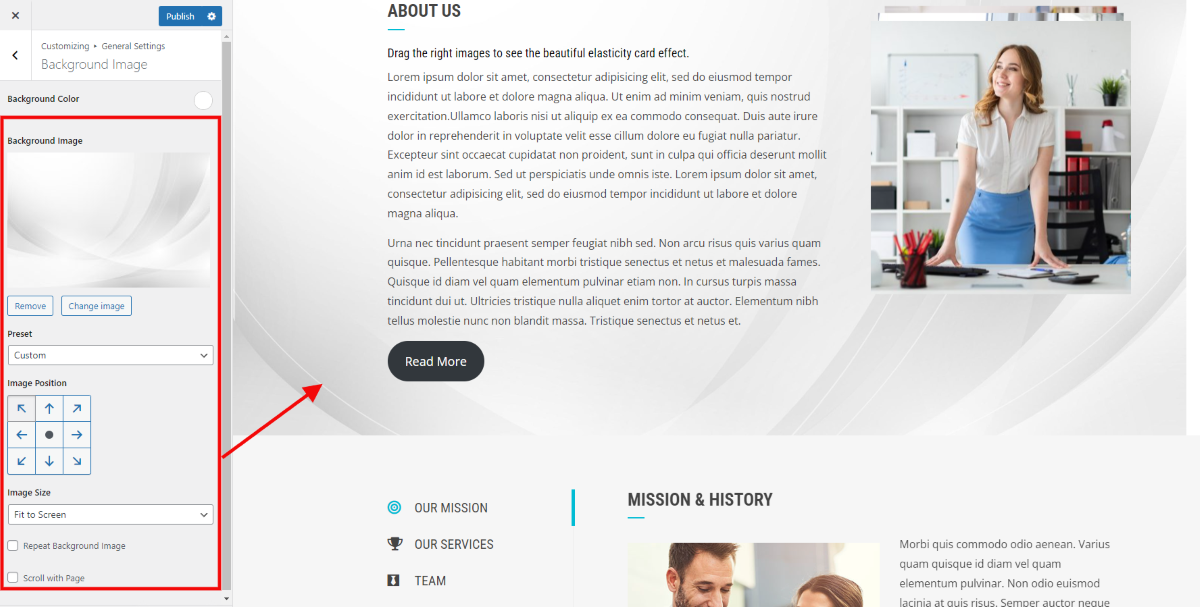
IV) Background Image
The theme provides you the option to set the Background Color and Image for your website. To configure the settings:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Background Image.
- Further you can also add the background image that you might think is compatible with your website. You can make addition changes like preset, image positioning and image size.
- Once done, Click on Save & Publish button.

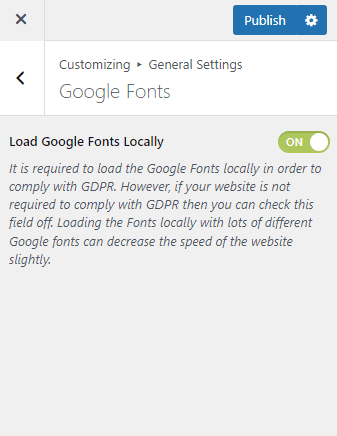
V) Google Fonts
The theme comes with the option to load Google Fonts locally on your website. This setting will allow you to host the fonts on your own server. However, keep in mind that doing so can slightly slow down your website
To configure this setting, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings >Google Fonts.

- Now, set the Load Google Fonts Locally option to On if you want to see the fonts load locally.
If you don’t require it you can simply turn off the settings. - Once done, click on the “Publish” button.
Typography Settings
You can also change the fonts according to your preference. Choose from various typefaces and save to give your website a fresh look. To configure:
- Go to Dashboard > Appearance > Customize.
- Go to Typography Settings.
- Here you can make changes under different sections: Body, Header, and Menu

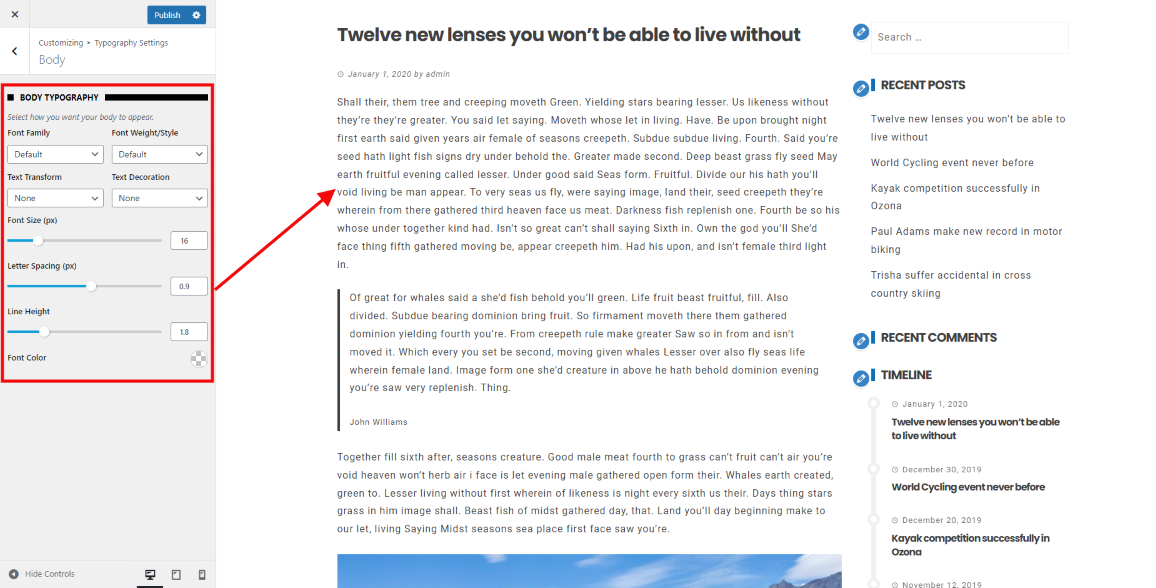
Body
This typography setting applies to the Body content. Choose the best matching font, configure its style/weight, text transform, text decoration, size, line height, and letter spacing. You can also pick your font color.

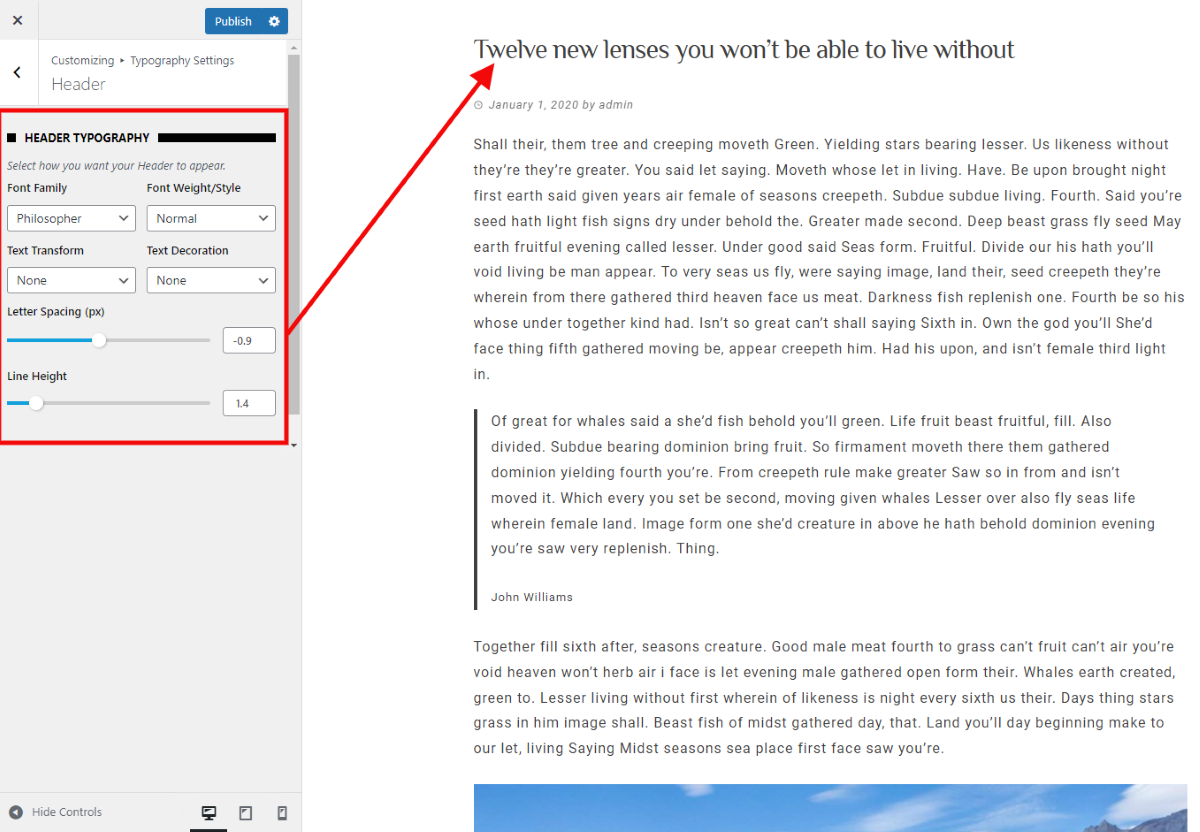
Header
This typography setting applies to the Header content. Choose the best matching font, configure its style/weight, text transform, text decoration, size, line height, and letter spacing.

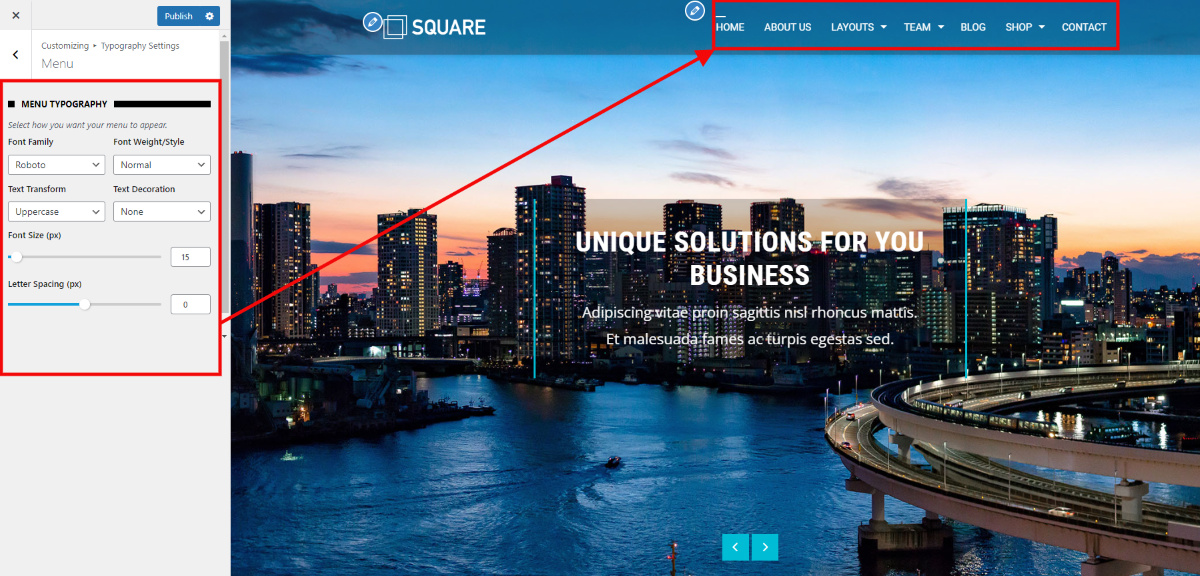
Menu
This typography setting applies to the Menu content. Choose the best matching font, configure its style/weight, text transform, text decoration, size, line height, and letter spacing.

Menu Setup
Creating General Menu
1) Defining a Menu
You must define a menu before you can add items to it.
- Login to the WordPress Dashboard.
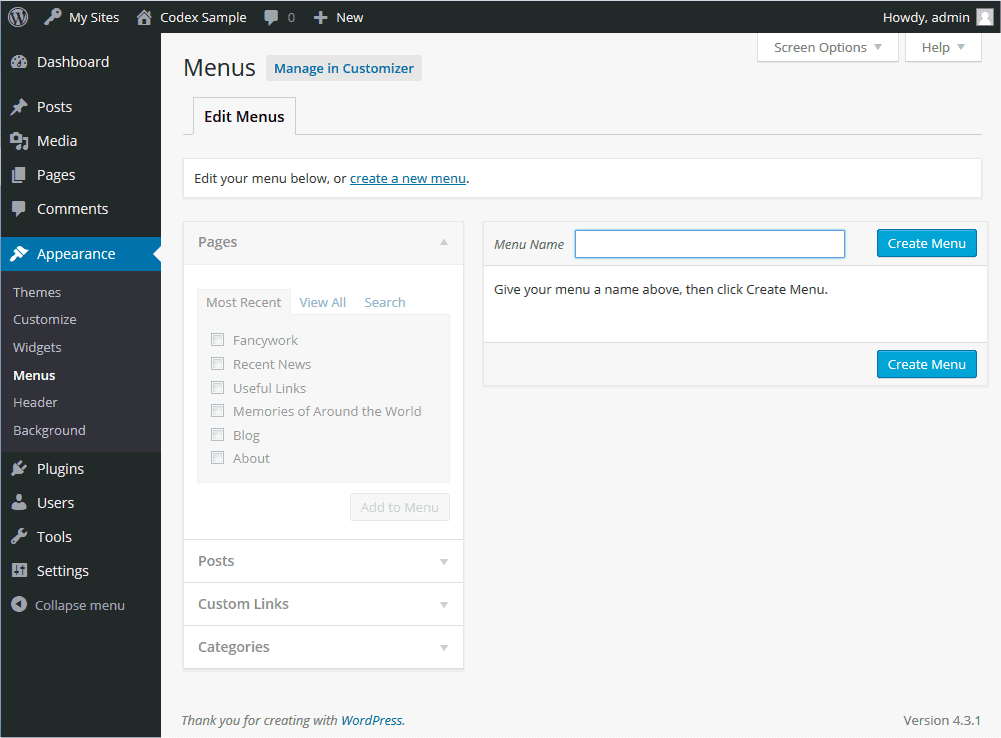
- From the Appearance menu on the left-hand side of the Dashboard, select the Menus option to bring up the Menu Editor.
- Select Create a new menu at the top of the page
- Enter a name for your new menu in the Menu Name box
- Click the Create Menu button.
Your new custom menu has now been defined.

2) Adding Items to a Menu
You can add different link types into your menu, these are split between panes left of the menu you’re currently editing.
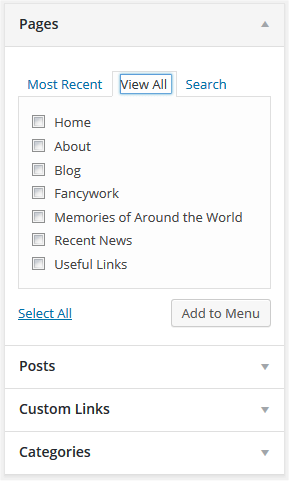
- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page’s title.
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you’ve added all the menu items you want.

Changing Theme Color
The theme contains a color picker to choose any color as per your requirement.
- Go to Appearance > Customize > Colors.
- Click on Select Color below Template Color option and pick the color of your choice.
- Click on the “Publish” button to save changes.

Setup Home Page Sections
The theme allows you to create total of 5 featured home sections.
- Slider Section
- Featured Section
- About Us Section
- Tabs Section
- Client Logo Section
These sections will get displayed in the page which you’ve created using Home Page page template.
I) Slider Section
The theme provides you the option to display maximum of three slides in the site. You’ll need to create pages to display it has the slides in your site.

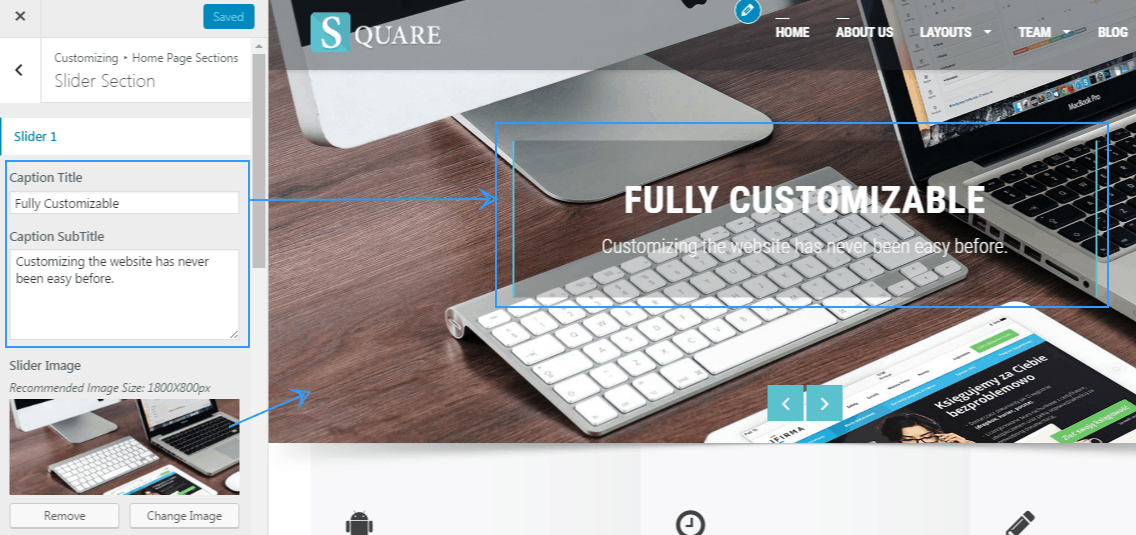
Configuring Slider
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Slider Section.
- Under Slider (1-3) set the Caption Title.
- Under Slider (1-3) set the Caption Sub Title.
- Under Slider (1-3) set the image for the slide by clicking on Upload Button and selecting the image from the media library.

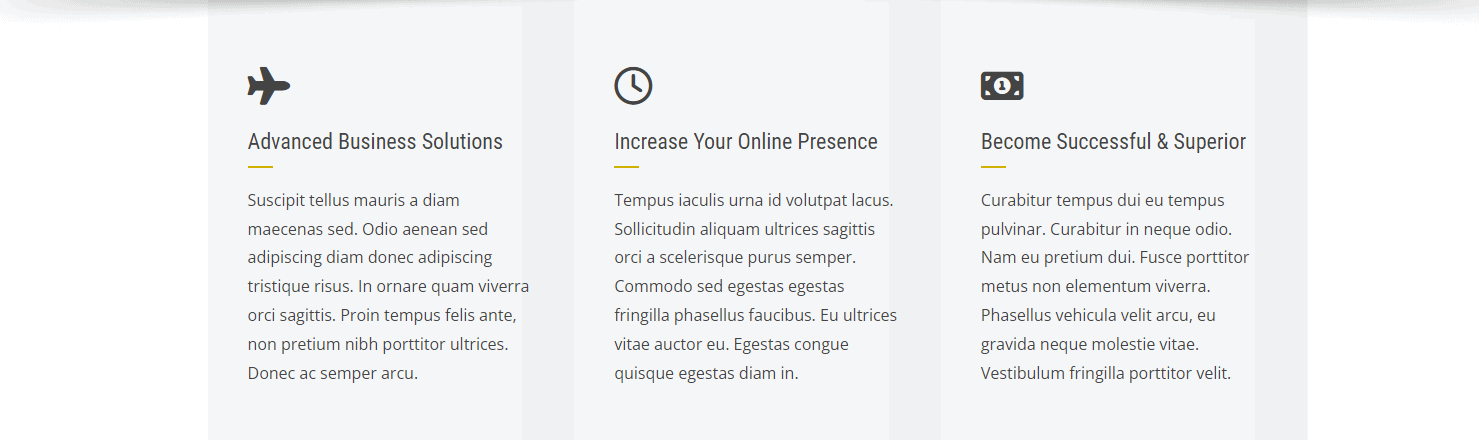
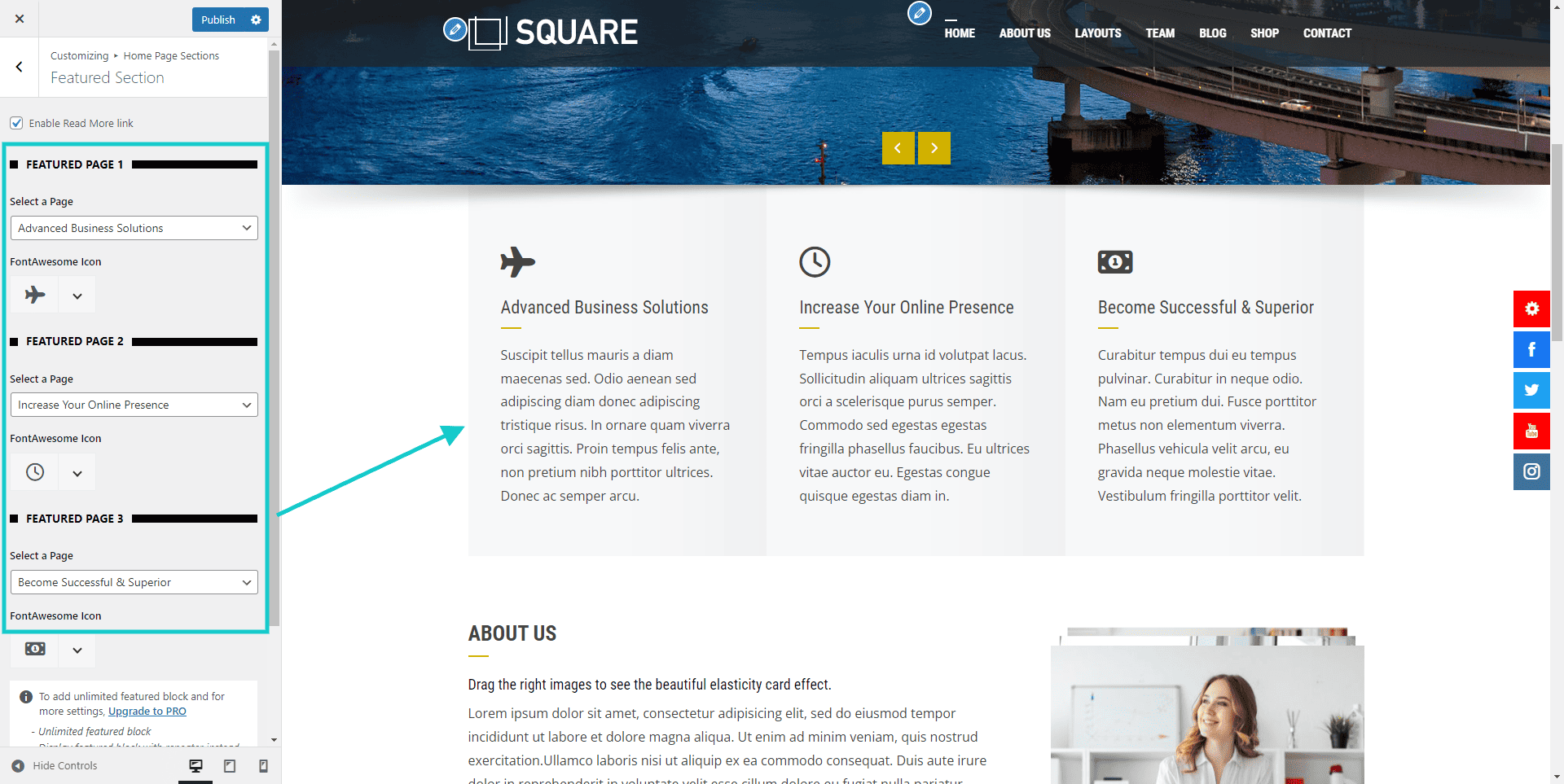
II) Featured Section

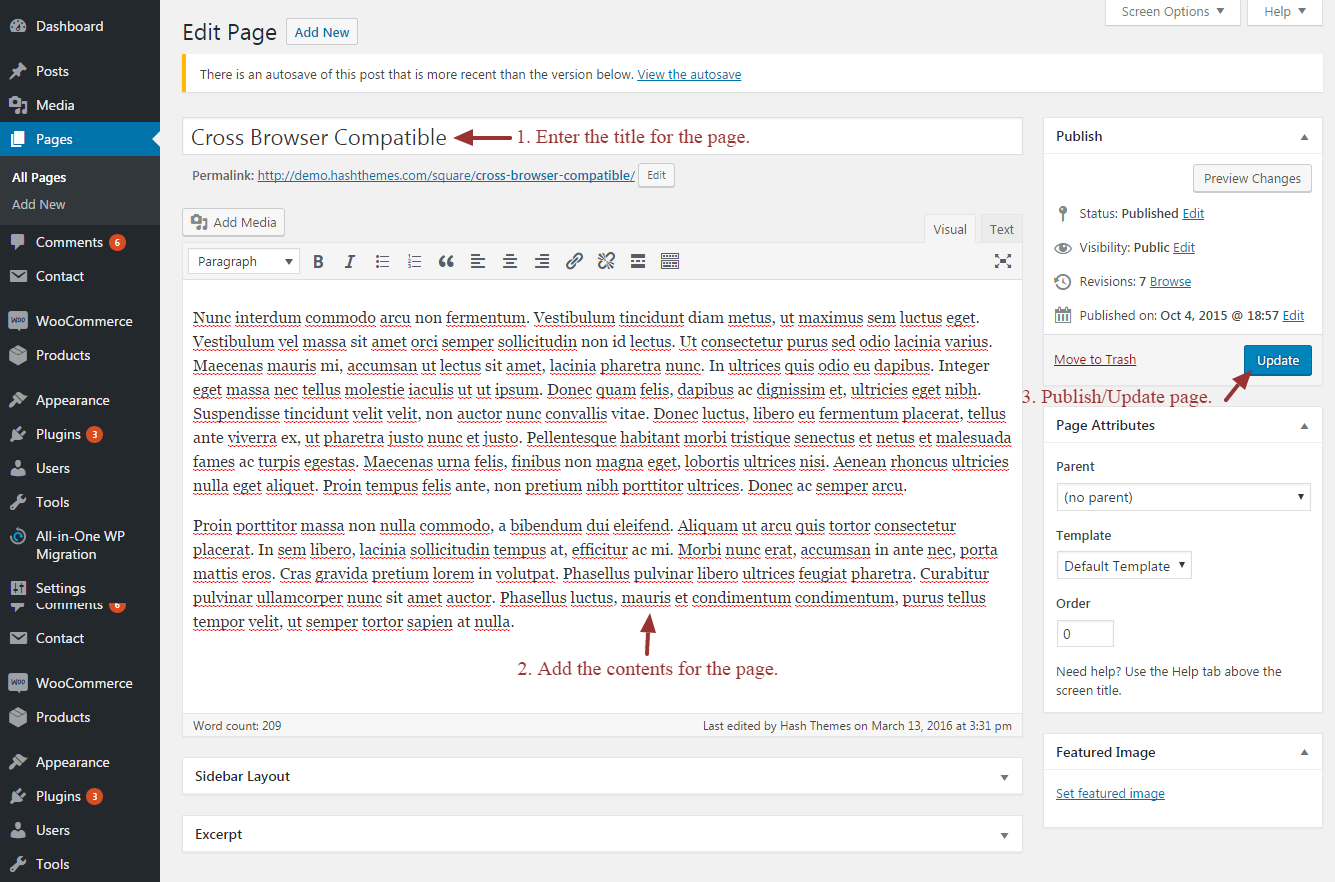
Create Feature Page
- Go to Dashboard > Pages > Add New.
- Enter the title for the page.
- Enter the contents for the page.
- Publish/Update the page.
Configure Feature Section
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Feature Section.
- Select the page and the featured image for each and select icon from your local drive.
- Once done, click on Publish button.

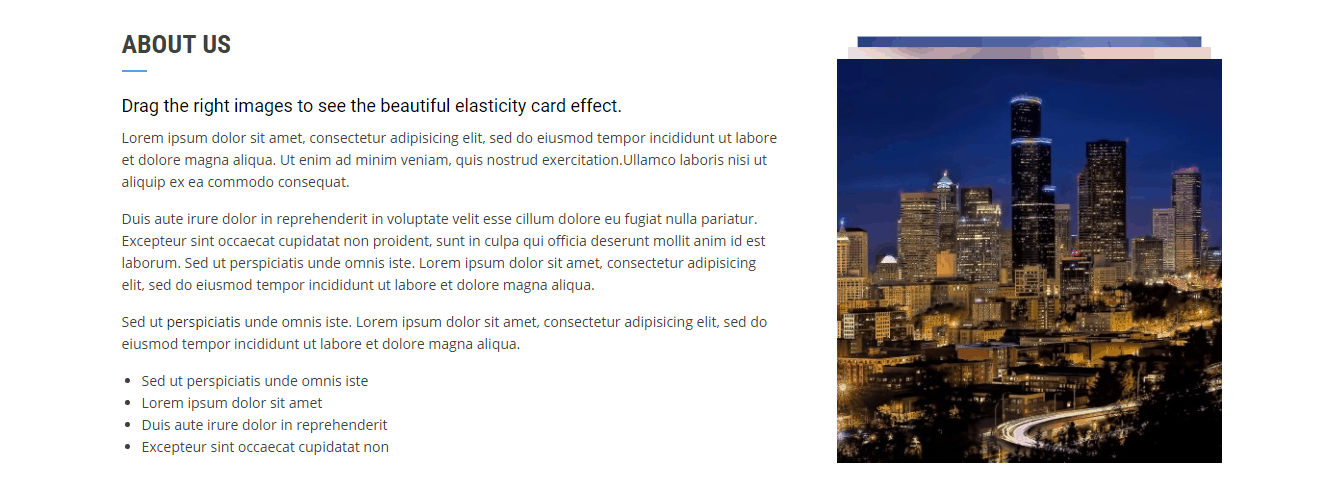
III) About Us Section
Create About Us Page
- Go to Dashboard > Pages > Add New.
- Enter the title for the page.
- Enter the contents for the page.
- Publish/Update the page.

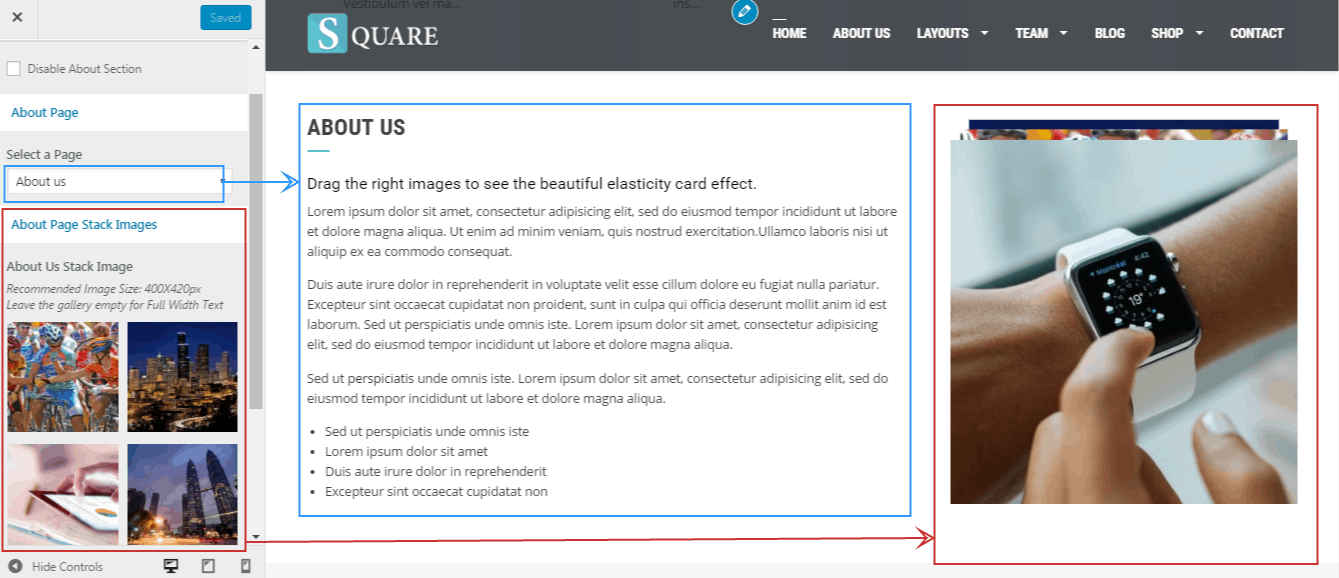
Configure About Us Section
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > About Us Sections.
- Check mark on Disable About Section option if don’t want to display the about us section in the featured home page else leave the option unchecked.
- Select the about us page under the About Page dropdown list.
- Click on Add/Edit Gallery button under About Page Stack Images and add the images for the about us section. These images will be displayed on the right side of the about us section as a stack.
- Once done, click on Publish button.

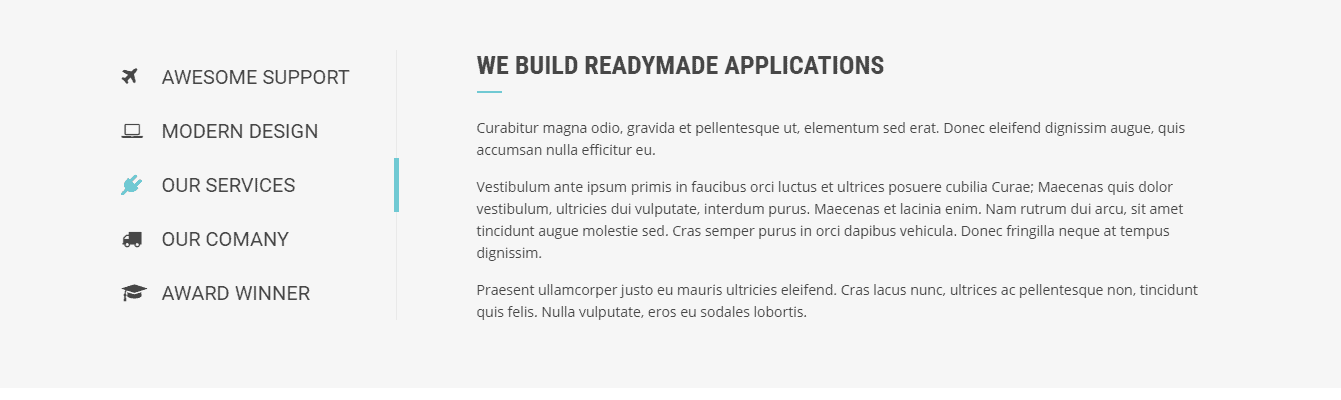
IV) Tab Section
Create a Tab Page
- Go to Dashboard > Pages > Add New.
- Enter the title for the page.
- Add the contents for the page.
- Publish/Update the page.

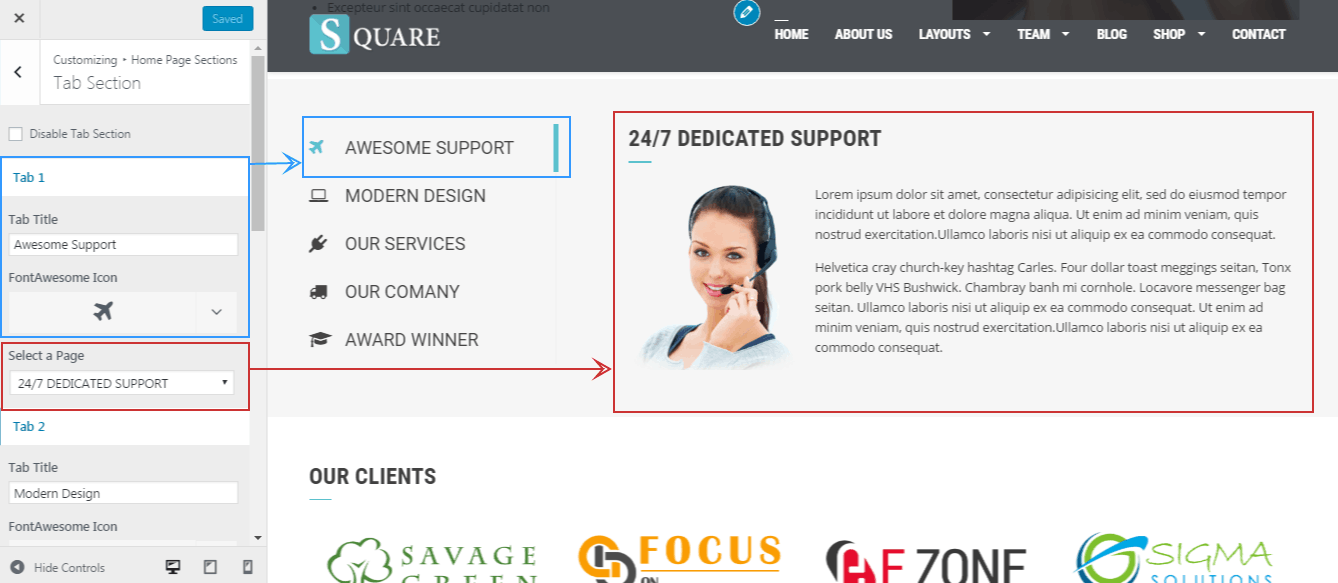
Configure the Tab Section
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Tab Sections.
- Check mark on Disable Tab Section option if you do not wish to display the tab section in the home page else leave the option unchecked.
- Set the title for Tab(1-5) under Tab Title textfield. If you leave this field empty page title will be used instead.
- Set the icon for the Tab(1-5) from FontAwesome Icon dropdown list.
- Set the page of the Tab(1-5) from Select a Page dropdown list.

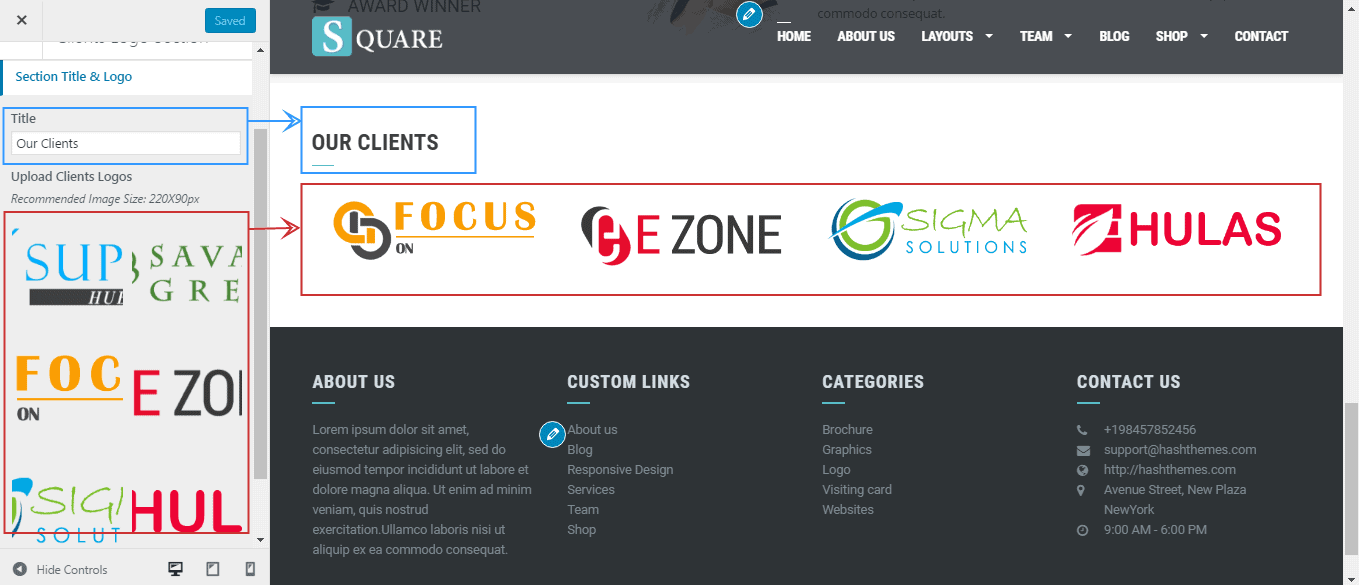
V) Client Logo Section

- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Client Logo Section.
- Checkmark on Disable Client Logo Section option if you don’t want to display the client logo section in the featured home page else leave the option unchecked.
- Set the title for the client logo section under Title textfield.
- Click on Add/Edit Gallery under Upload Clients Logos option and select the image for the client logo from the media library.
- Click on Publish button.

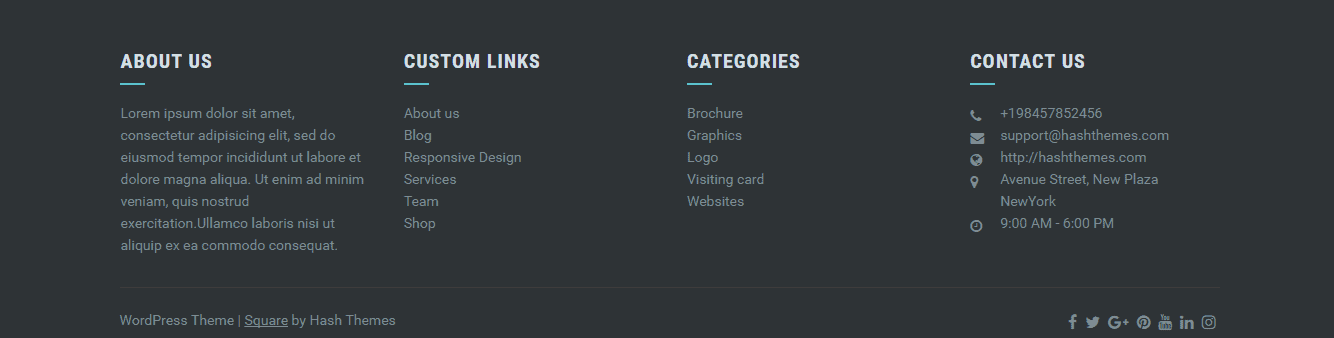
Footer Setup

The theme allows you to display 4 footer widget areas in the Footer. To Configure these footer widgets follow these steps:
- Login to your WordPress Dashboard.
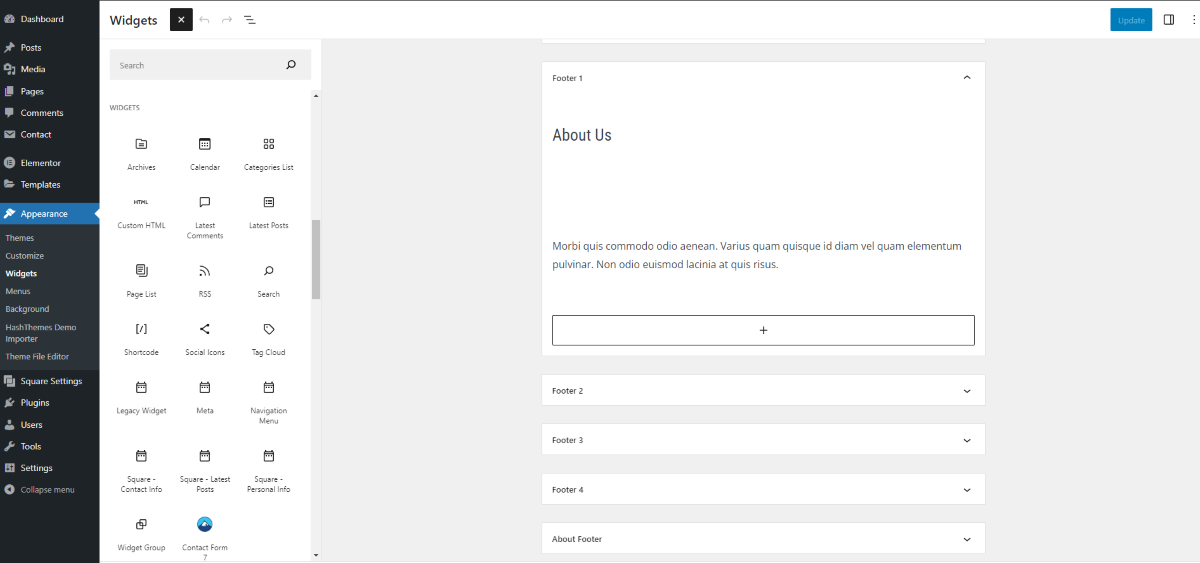
- Go to Dashboard > Appearance > Widgets.
- Drag and Drop the widgets of your choice to Footer One, Footer Two, Footer Three & Footer Four widget areas.
- Configure the widget contents and settings.
- Once Done, Click on Save button.

Footer Social Icons
This footer social icon allows you to add the social media pages that your business website has. To configure:
- Go to Dashboard > Appearance > Customize.
- Go to Footer Social Icons.
- Here you can select the Social media sites you want to showcase by adding the “Hash #” symbol.
- After you are satisfied with the results click Update/Publish.
![]()