Once your website is live, all the images present in it will be available on the web. Therefore, they will be available for download. So, if the images of your website are unique and beautiful, they are likely to get stolen and be used by other websites. To stop such acts and protect the images of your site, watermarking the image can be a handy option. This may not prevent your images to be stolen but will allow people to know the image came up from you even if it is taken without your consent.
Table of Contents
How to Add Watermark to Images in WordPress Website?
One of the easiest ways to add watermark to the images of your WordPress website is by using the WordPress plugin. There are different plugins available to automatically add watermark on the images of your website.
Here, we are going to the Easy Watermark plugin to show you how to add watermark to the images available on your WordPress website.
Add Watermark to Images Using Easy Watermark

Easy Watermark is a free WordPress plugin that automatically adds a watermark to all images uploaded to the WordPress media library. The watermark can be an image, text, or both. You can use them to watermark all your future media files or bulk watermark your existing images.
Key Features of Easy Watermark Plugin:
- Automatically Add Text or Logo Watermarks
- User Role Option to Restrict Watermark Role
- Bulk Watermarking Option for Old Images
- Different Position to Place the Watermarks
- Option to Set the Opacity of Watermark
- Backup and Restore Option for Images
How to Watermark Images Using Easy Watermark WordPress Plugin?
The first thing you need to do is install Easy Watermark. To do that, get a copy of the plugin from WordPress.org and install it on your WordPress website. Once you have installed the plugin, click on the “Activate” button.
Upon activating the plugin, go to Tools > Easy Watermark from the left menu of your dashboard.
Now, click on Add New Watermark to create the new watermark.

Give the Title to your watermark and choose the type of watermark that you want to add on your images.
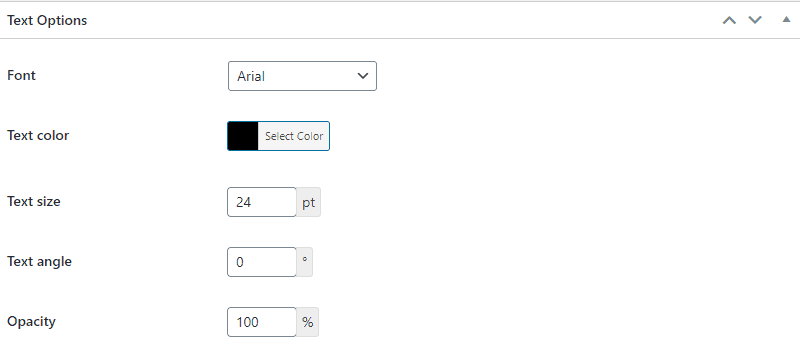
If you have chosen the Text Watermark type, you can choose the font, text color, text size, text angle, and opacity for your watermark.

If you have chosen the Image Watermark type, upload the logo/image that you want to make the watermark of your images.
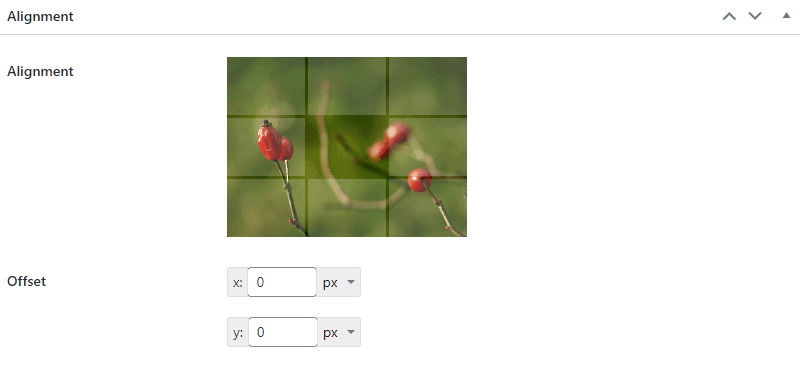
Now, choose the alignment of your watermark and give its offset if required.

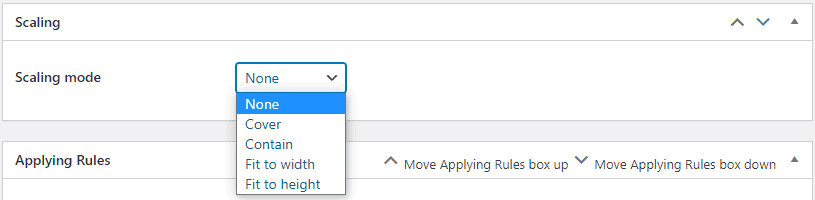
You can also scale the watermark as you want. If not, you can leave it to none.

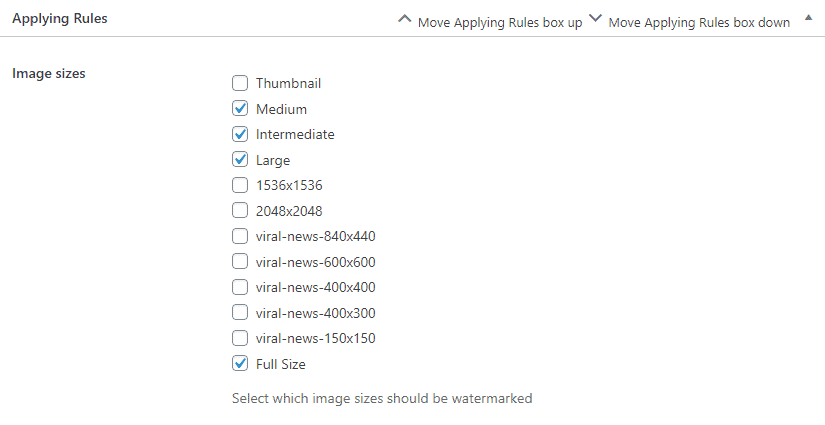
Then, choose the image dimension to which you want to add the watermarks. You can check multiple image sizes. If you want to add the watermark on all the images of your WordPress website, check all the image dimensions

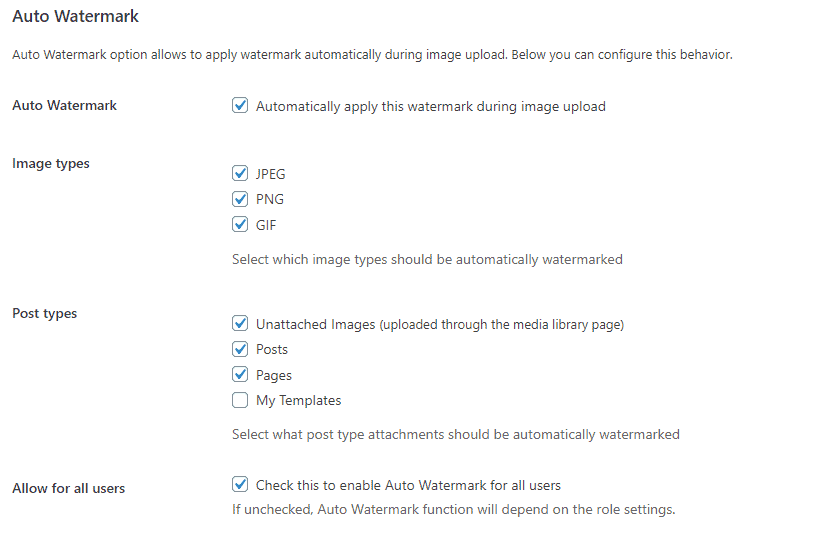
Also, you can set the auto watermarking to different image types and post types.

You can also check an option to enable the watermarking to all users.
Now, click on the “Save” button to save your watermark.
How to Bulk Watermark Images of your WordPress Website?
Once you have saved the watermark, go to Tools > Easy Watermark.
You can create more watermark by clicking on “Add New Watermark”.

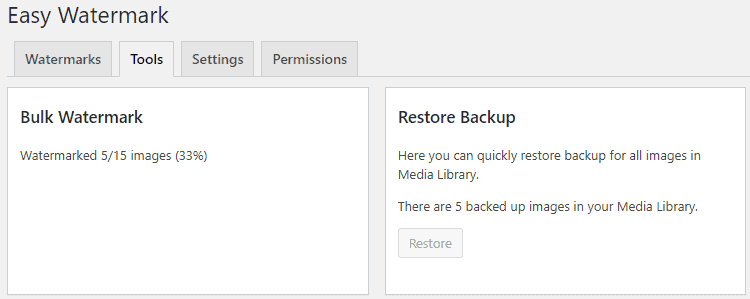
Now, go to the tools tab and select the watermark. After that, click on the start button to bulk watermark all the images.
The plugin will store the backup of all the images. You can restore the watermark anytime.
Alternative of Easy Watermark – Image Watermark

Image Watermark is an alternative to Easy Watermark WordPress plugin. It allows you to watermark the images uploaded in the WordPress media library as well as bulk watermark the previously uploaded images.
Key Features of Image Watermark Plugin
- Bulk Watermarking Option to Already Uploaded Images
- 3 Methods to Aply Watermark Size
- Image Backup Functionality
- Option to Remove Watermark When You Want
- Watermark Preview
- Transparency/Opacity Option of Watermark
Conclusion:
This way, we can add the watermark images of the WordPress website. It will help you to protect the images from being misused on the website even if they get stolen from your website.
You can also check out our tutorial on How to Regenerate Thumbnails in WordPress?

