As a site owner, you have created a one page website with different sections on the homepage. However, a drawback of having such a detailed homepage website is that your audience has to scroll through each and every section. This can hurt the user experience of your website and may even make your visitor walk away from your site. So, in order to make it easier to navigate different sections of your website, you may create section navigation.
Table of Contents
How to Create a One Page Navigator in WordPress?
If you are a WordPress user, one of the easiest ways to create a One Page Navigator on your website is by using a WordPress plugin. These plugins come with all important features to easily add a site navigator to your WordPress website.
Here, we will use Simple Floating Menu to build the site navigator on our Total WordPress theme. This will help to build a beautiful navigator to easily navigate different sections available on your one page website by Total.
You can apply a similar technique to add One Page Navigator on other WordPress themes as well.
With that being said, let’s get started with this step by step tutorial:
Installation and Activation:
Download and Install the Simple Floating Menu from the WordPress.org repository. Then, activate it on your WordPress website.
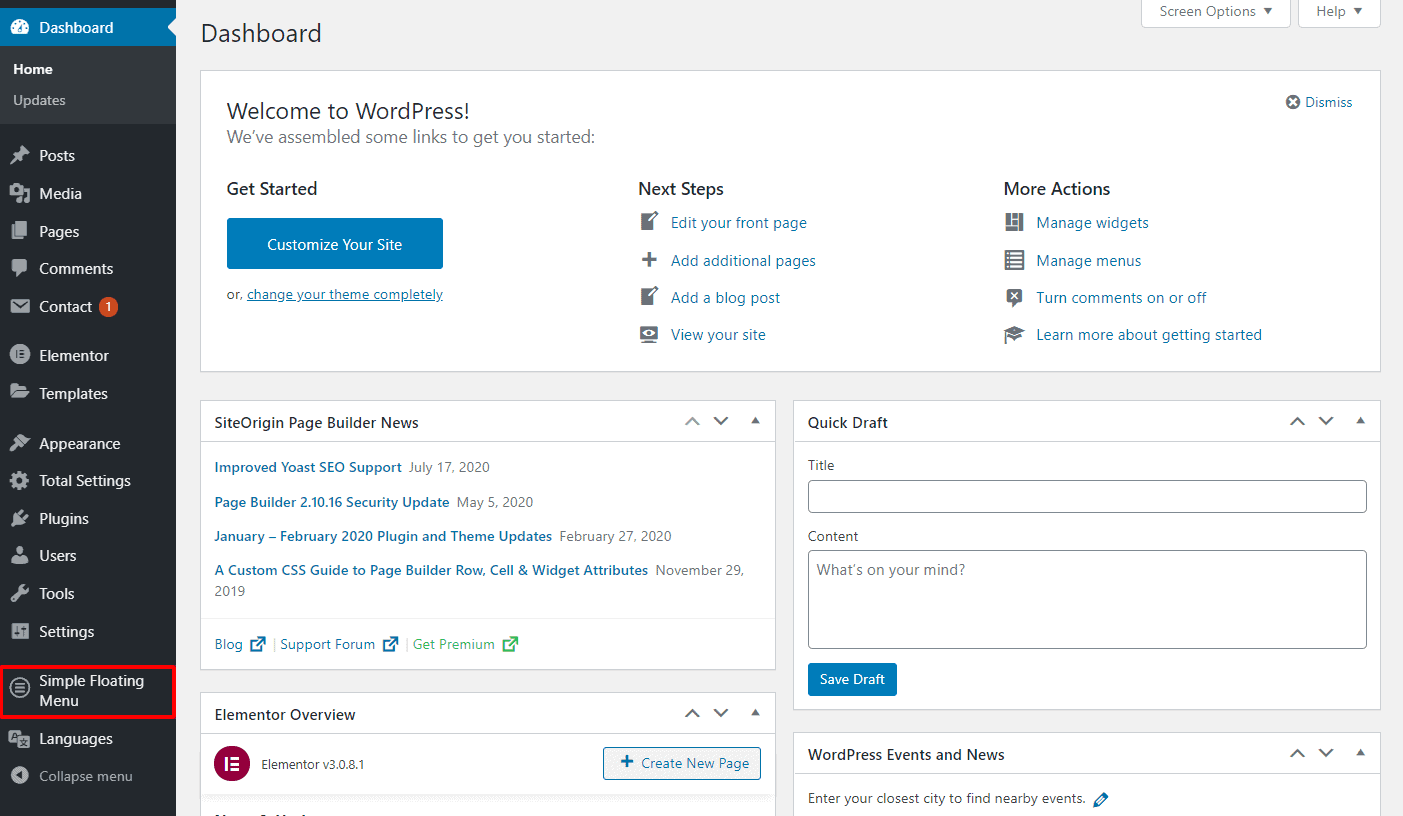
After the plugin is activated on your WordPress website, you can see “Simple Floating Menu” on the left menu of your dashboard. Click on it to continue.

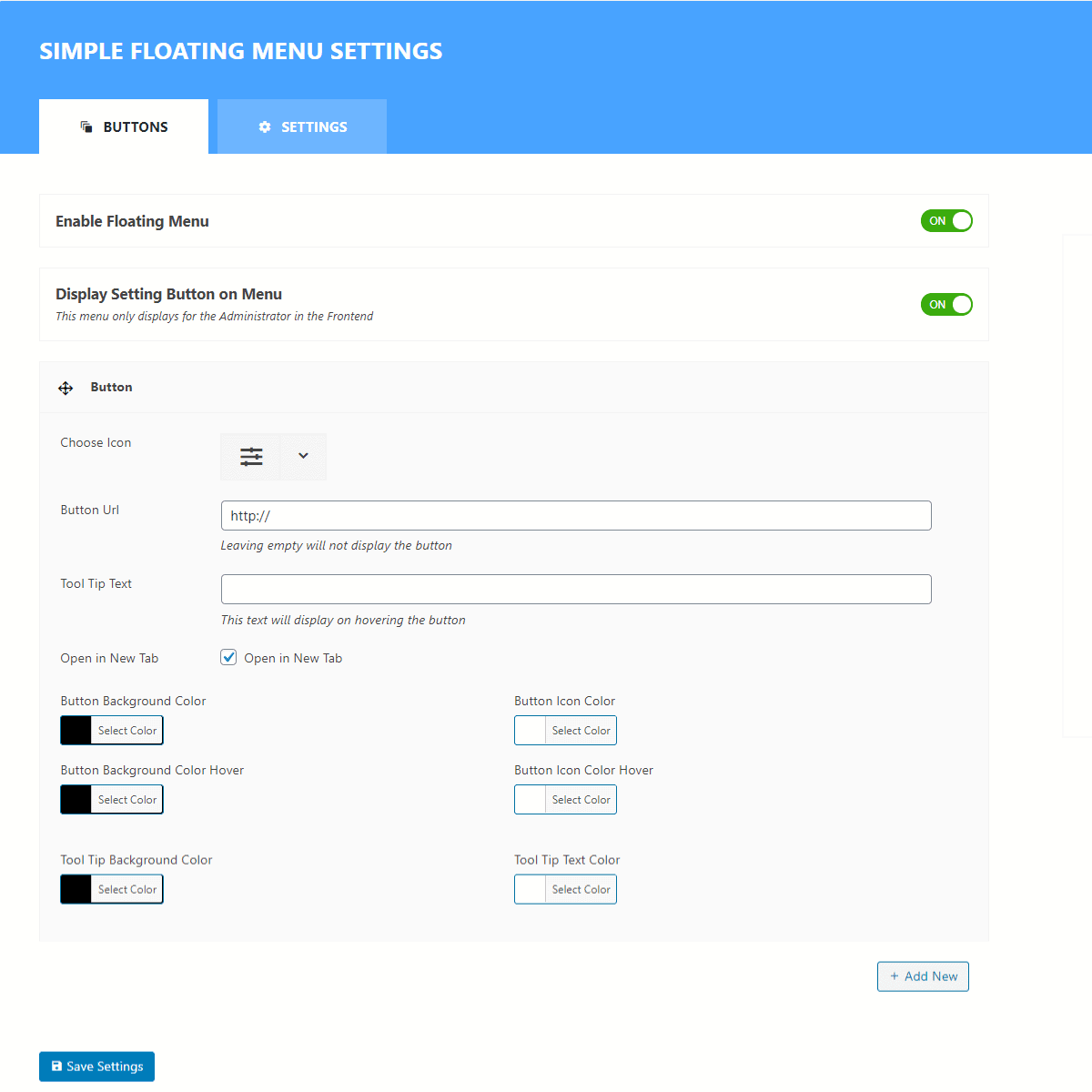
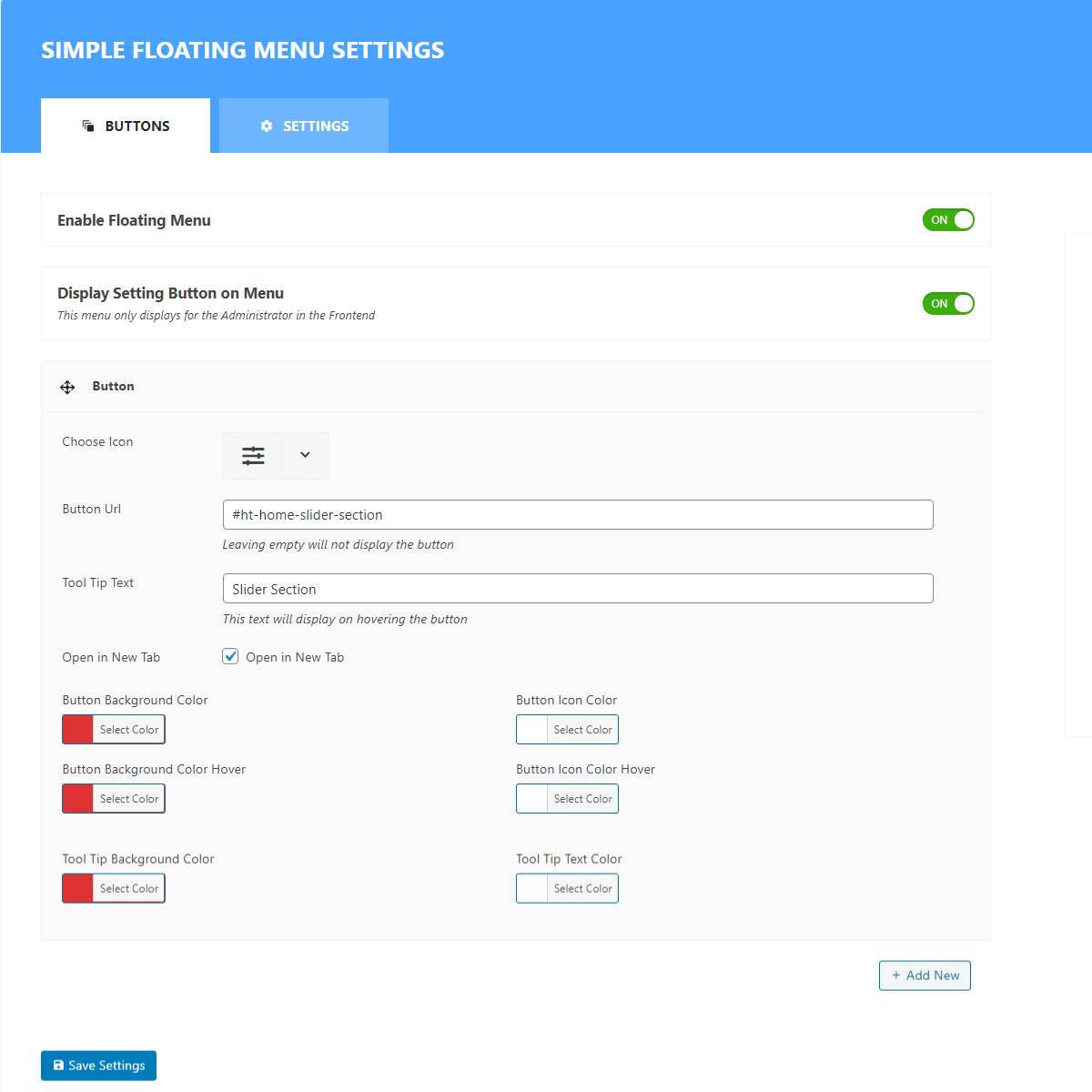
You will land to the button tab of the settings page of the plugin. From here, you can add new buttons for your section navigator.
Click on Add New to add the buttons. The plugin provides you with an option to add unlimited buttons. So, add as many buttons as you like.

For each button choose the most favorable icons, add the button URL and add tool tip text.
On the button URL, you need to add the section id for each section. You need to section id by Inspect Element of the website.
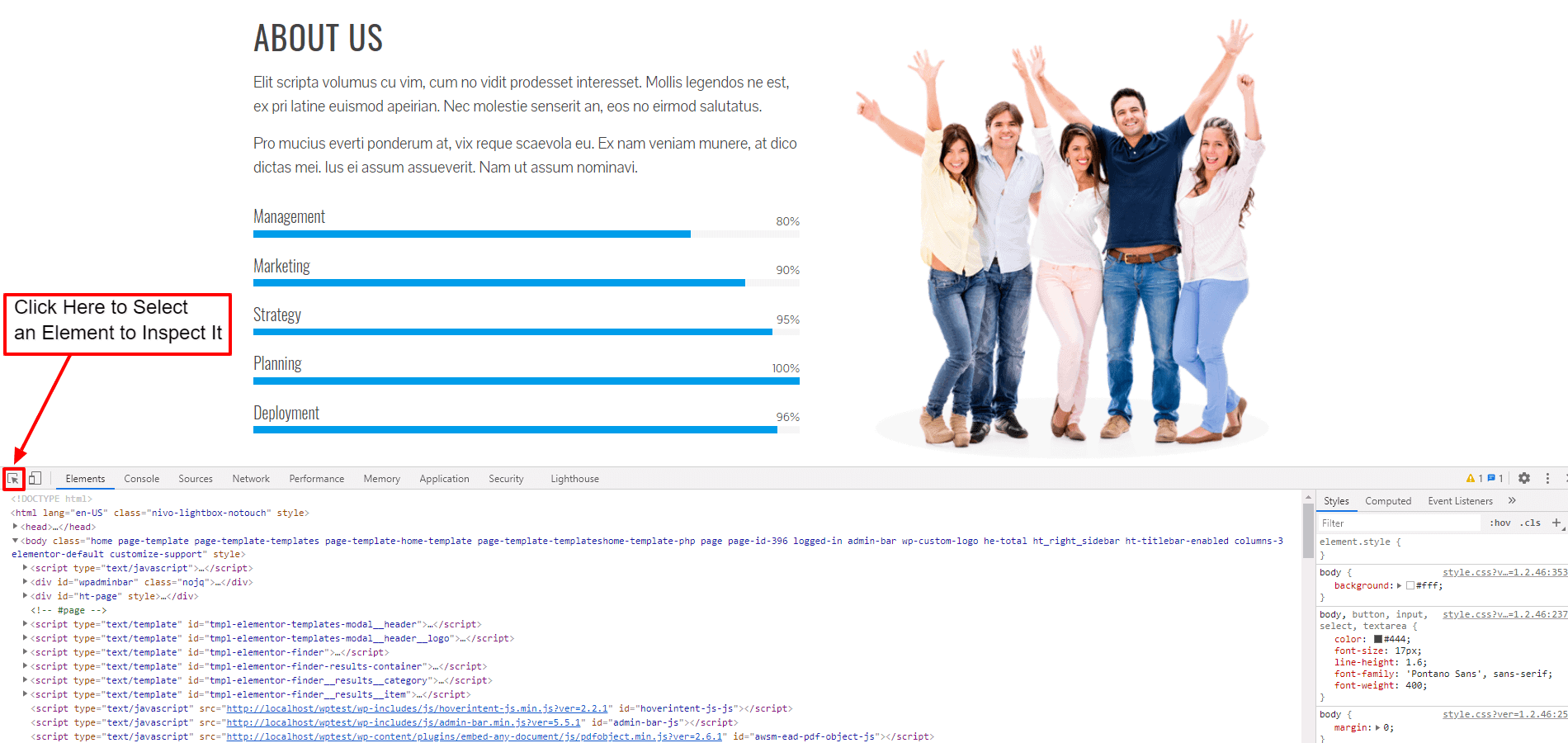
To inspect the element of your website, click the right mouse button and click on the Inspect button. Alternatively, you can press CTRL + SHIFT + I or f12 from your keyboard. This method is used to Inspect the element from the Google Chrome browser. If you are using other browsers, check out the article:

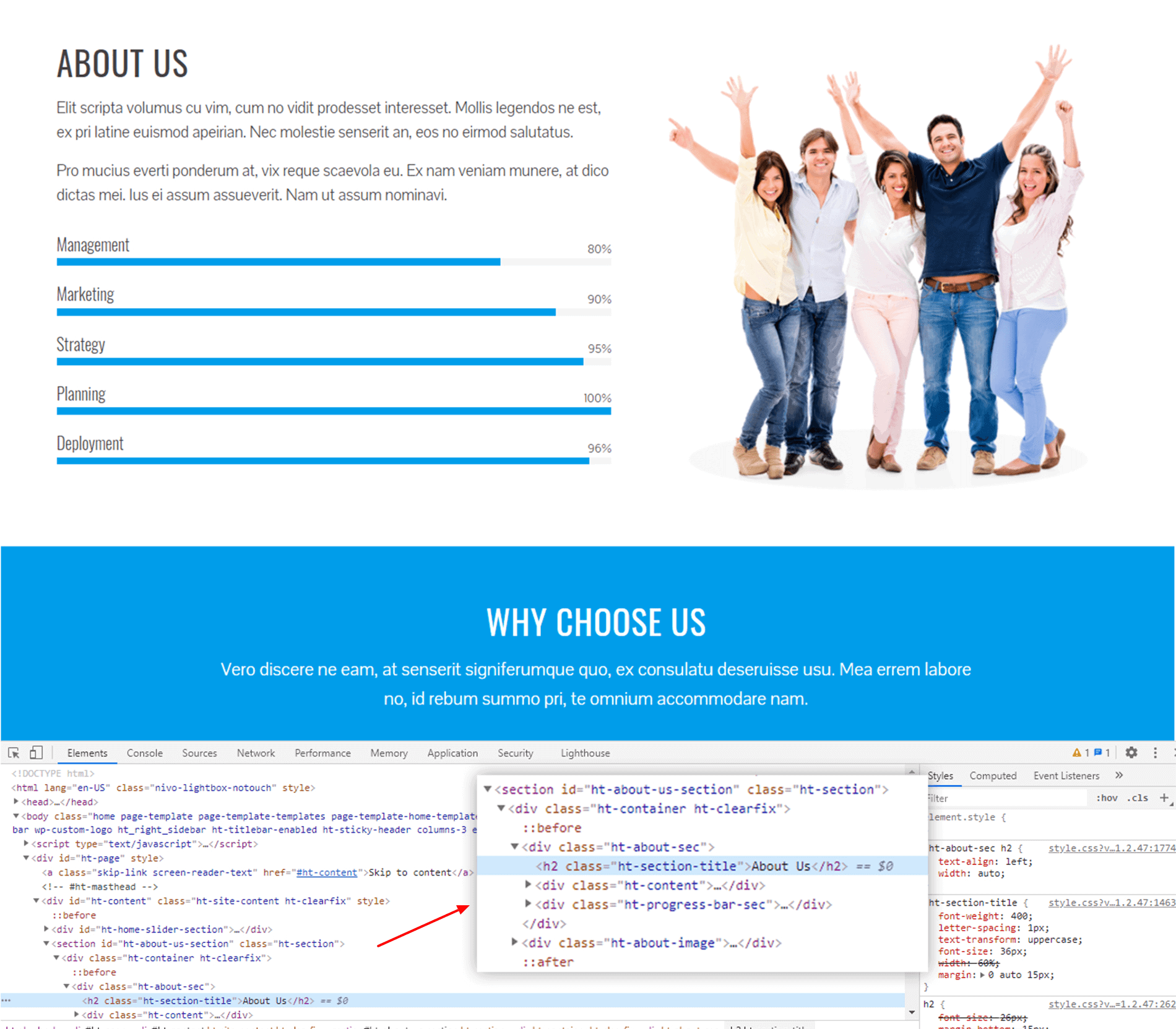
Now, click on select the element on the page to inspect it button or CTRL + SHIFT + C and select the section of which you want to the section id.
Here we have done it for the about us section.

Now copy the section id of the about us section and paste it on the button URL behind the hash like on the screenshot below.

If you are using our Total, you can view the section id from here.
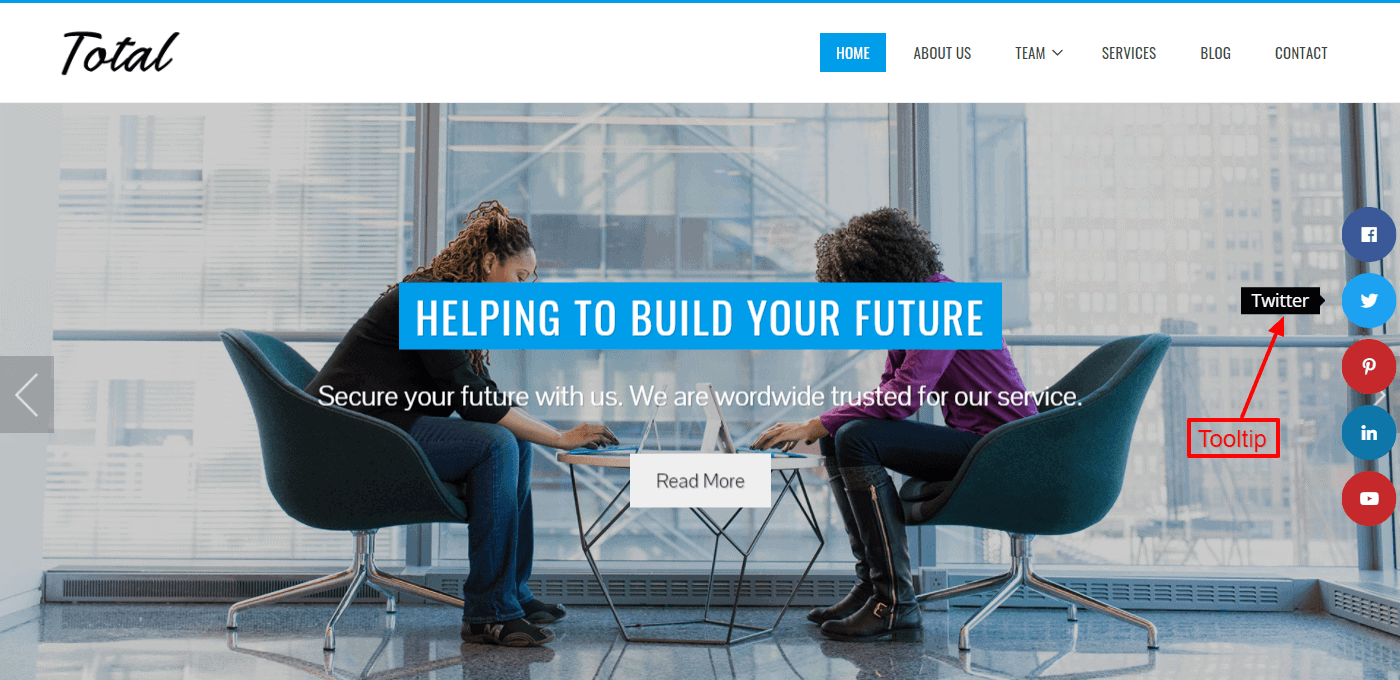
Also, add the tool tip text, and pick the suitable color for the button background, tool tip background, button icon, tool tip text, etc.
Floating Menu Settings
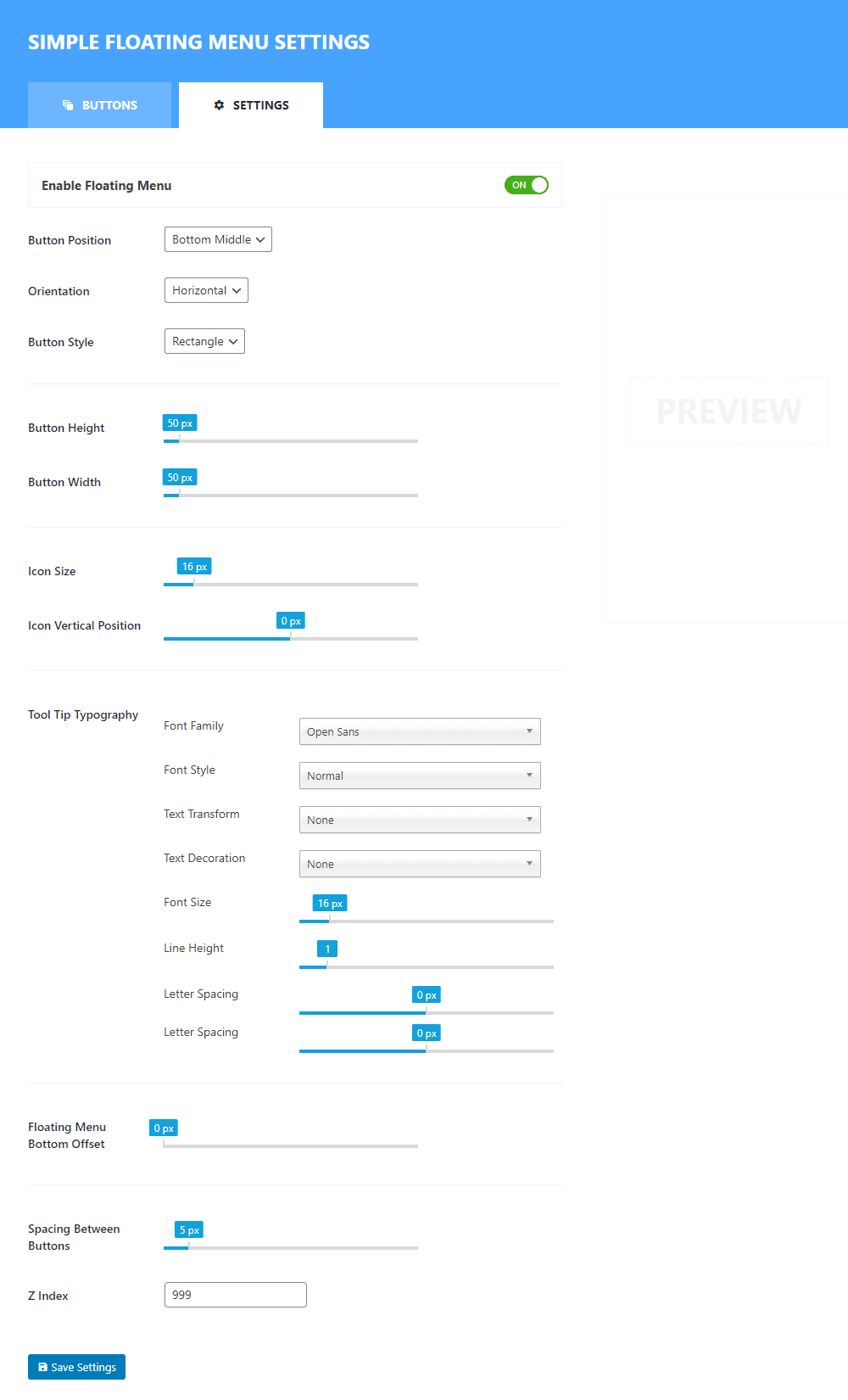
After you have added all the sections for your navigator, go to the settings tab to configure it. It contains different options to configure and customize the buttons. Here are some of them below:

Button Position:
This option allows you to choose the placement of your button. The plugin will allow you to choose 8 different position to showcase the navigation button on your WordPress website i.e. Top Left, Top Middle, Top Right, Bottom Left, Bottom Middle, Bottom Right, Middle Left and Middle Right. Test all the position and choose the most suitable.
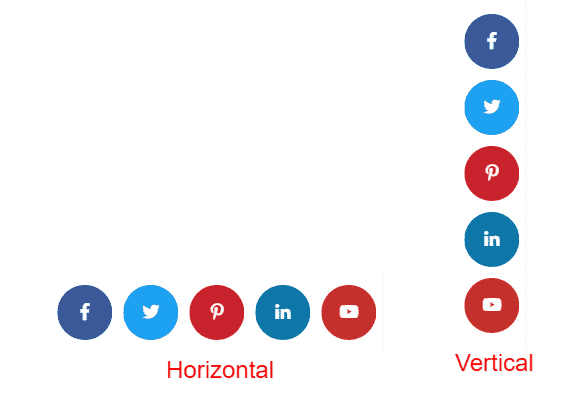
Orientation:
From here, you can configure the orientation of your button to either horizontal or vertical position.

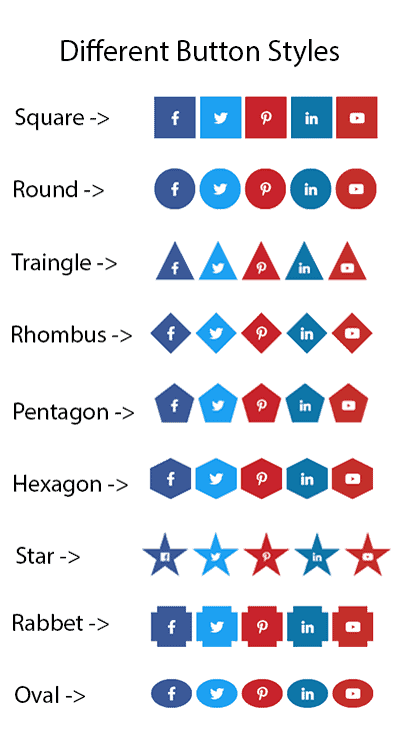
Button Style:
From here, you can choose the style of your button. The plugin contains 9 different button styles i.e. Rectangle, Round, Triangle, Rhombus, Pentagon, Hexagon, Star, Rabbet and Oval. You can choose any button type of your choice to make it suitable for your WordPress website.

Button Height and Width
From here, you can configure the height and width of your floating button. It will provide you an option to set the height and width of your button as per your need.
Icon Size
While configuring the height and width of your button, its icon size might be smaller or bigger. So, to make your icon look perfect on the button, you may configure your icon size.
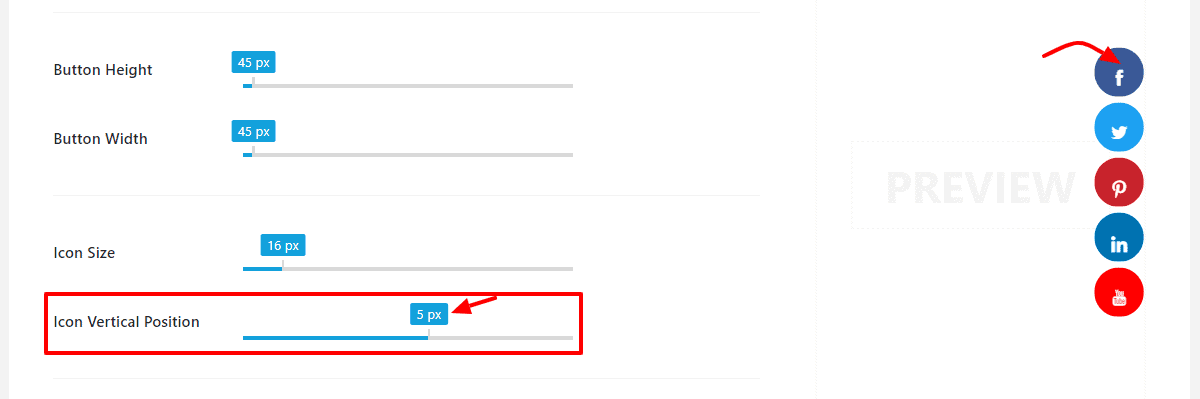
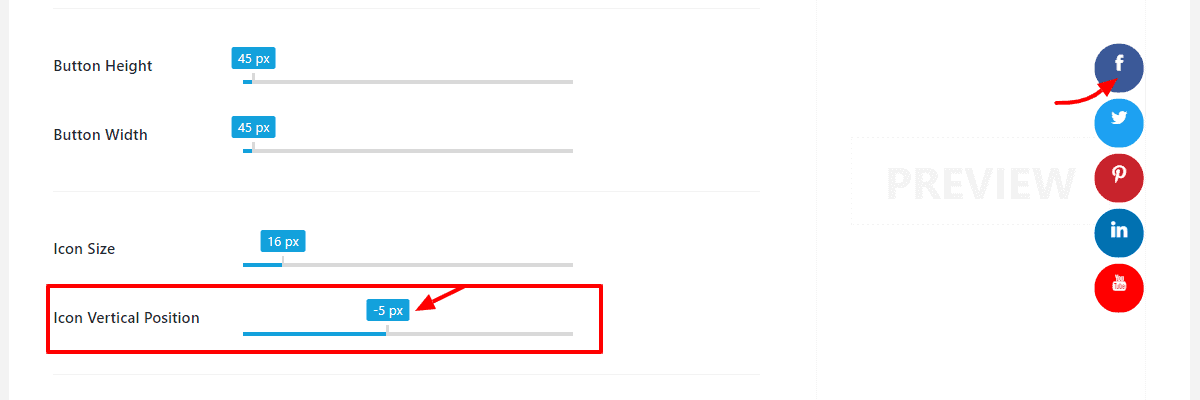
Icon Vertical Position
The icon vertical position will allow you to move the position of the icon vertically on the button. It will help you to position the icon on the top or bottom of the button.


Tool Tip Typography
This option will allow you to personalize the font of your tooltip. You can choose the suitable font family for the tooltip text and style it up from font style, text-transform and text-decoration. Besides, you can set the font size, line height, and line spacing.

Floating Menu Offset
Floating Menu Offset option will allow you to configure the offset spacing of your button.
It will allow you to move the navigator on the top, bottom, left, or right side of your screen depending upon the button position you have chosen.
There are mainly 4 different floating menu offsets:
- Left Offset
- Right Offset
- Top Offset
- Bottom Offset
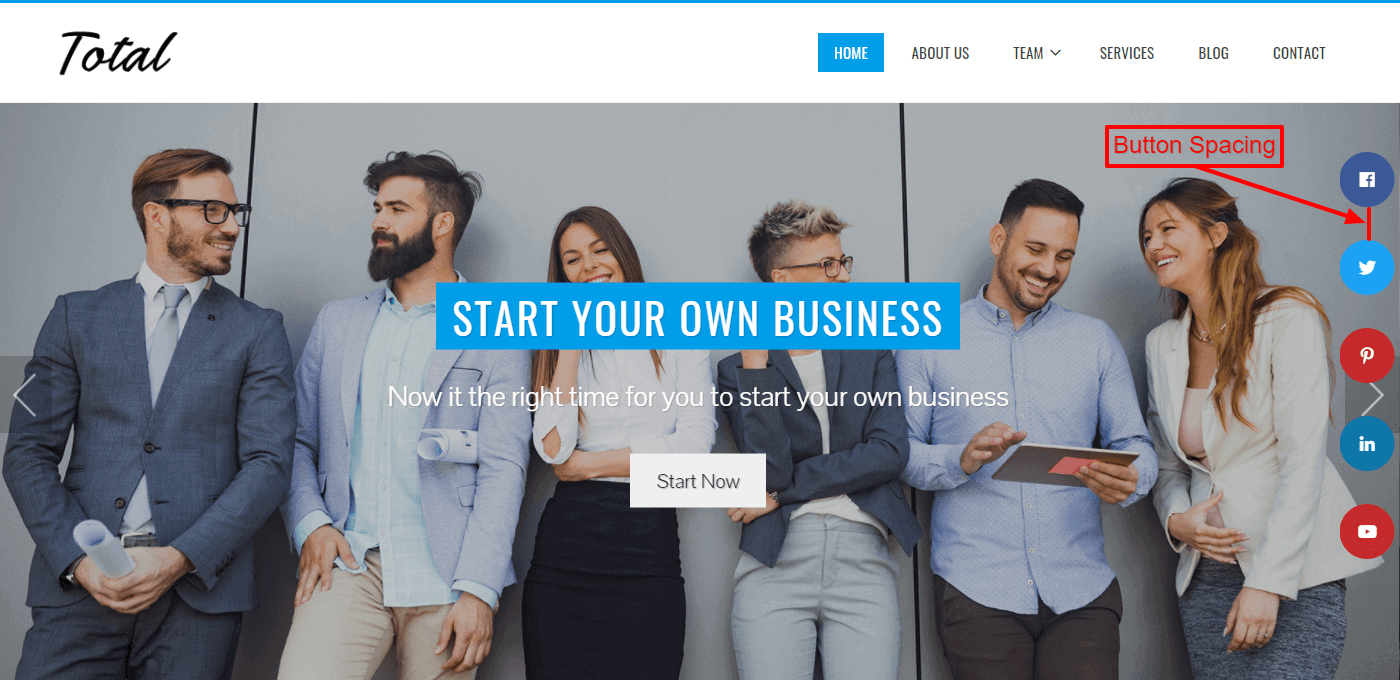
Space Between the Buttons:
It will allow you to configure the spaces between the buttons. You can set any spacing as you like.

Z Index
In some of the WordPress theme, the menu will override your floating section. If you have installed such type of theme on your website, you can use this setting to bypass the menu.
Once done, click on Save Settings, and view the newly added site navigator on your website.

Conclusion
In this way, you can create a one page navigator on your WordPress website. A one page navigator will allow your visitors to easily navigate the different sections of your WordPress website.

