You have launched a website with beautiful looks and great functions. So, what’s next? Make it SEO-friendly to rank its content on the search engine to bring organic traffic. It may look like a little difficult task as there are many technical elements that you must understand although they are not easy to digest. But if you are serious about the SEO of your website, you will need to have a holistic view of all the SEO-related topics. One such topic is to Implement Schema Markup.
Scheme Markup and structured data have had a good role in SEO for years now and it seems that the major search engines like Google, Bing, Yahoo, etc recommend them. But what exactly is a schema markup and how does it impact the SEO process of your site? After reading this article, you will know exactly what it is, how it affects SEO and search engines, how to implement it correctly to get better rankings.
Table of Contents
What is Structured Data and Schema Markup?
Structured data is an information format that can be understood universally. It contains different elements that enable the search engines to easily tell what the page is all about.
While Schema Markup is basically a code that puts your website on the search engine. Its main purpose is to make the search engine more informative for users.
It can be added to your web page in the form of code to define different elements such as dates, images, opening hours, and many more.
Benefits of Schema Markup in SEO
When it comes to SEO, the structured data represented in the Schema Markup displays the search engine results in a more detailed and informative way. It not only makes the website more SEO friendly but can also display rich results to attract more traffic to the website.
Different Types of Rich Results Displayed in the Search Engine
Previously, we discussed the benefits of Schema Markup for displaying rich results on the search engine. Here are some of the rich results that will be displayed in the search engine if Schema Markup is implemented on your website.
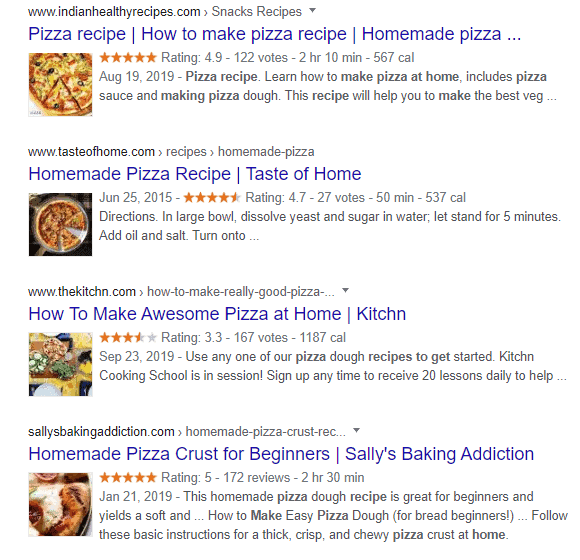
Rich Snippets

Rich snippets are those results that contain extra information like ratings, reviews, images, and many more while displaying in the search results. It will help the users to know more about the page/post and provide more chances of getting click-through.
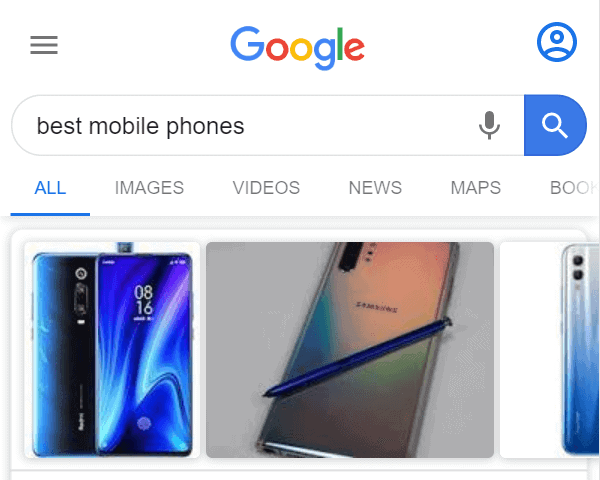
Rich Cards

Rich cards are the new format for displaying the result in search engines. Just like rich snippets, rich cards use schema markup to display the search results in a more engaging and visually appealing format. It focuses on providing a better mobile search experience and comes with touch-friendly swipe options.
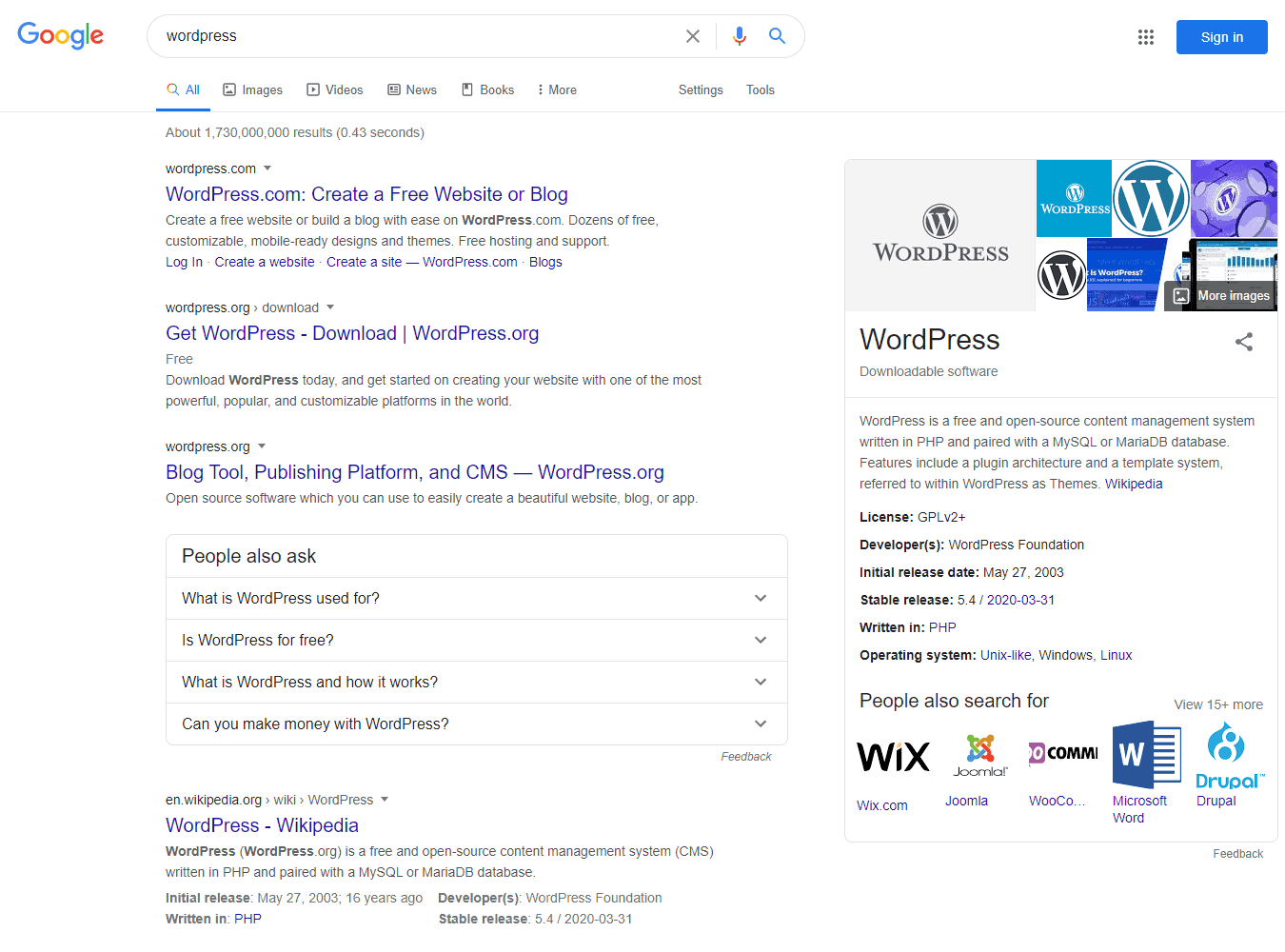
Knowledge Graph

A knowledge Graph is a knowledge base used in search engines to make the information even more detailed by displaying images, location, contact information, description, social media profiles.
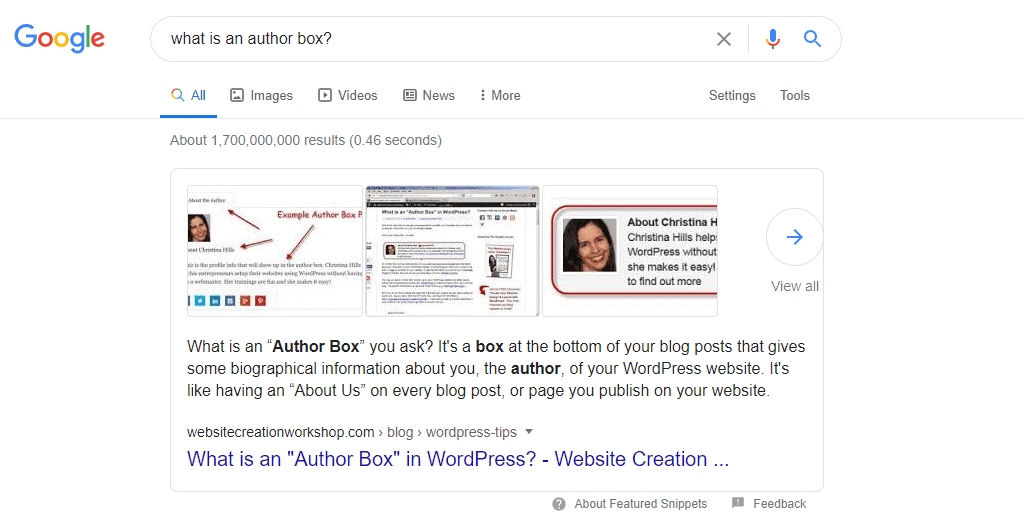
Featured Snippet

Featured Snippets are the search engine format to provide users with direct answers to their questions. They do not contain any additional information like rich snippets but provide a concise answer to the user without having to click through specific results.
How can I Start to Implement Schema Markup on my webpage?
You can implement Schema Markup in different ways. Here are some of them below:
Add Schema Using Microdata:
Microdata is a set of tags that are introduced with HTML5 with an aim to provide a simple way of annotating HTML elements with machine-readable tags. It is fairly easy to use markup good for beginners to implement. But the downside is that you will need to markup each item individually within the body of the webpage which can get messy.
But before we begin, you will need to work out what item type your webpage defines. It will help you to determine what type of tags you need to use.
Here, we will suppose you own an online store called HashThemes and its home page may look like this:
<div> <h1>HashThemes</h1> <h2>The Best WordPress Themes Seller!</h2> <p>Address:</p> <p>Dhobighat</p> <p>Lalitpur, Nepal</p> <p>Email: contact@hashthemes.com</p> <p><a href="https://hashthemes.com/wordpress-theme/">Click Here to View our Best WordPress Themes!</a></p> <p>We're open: </p> <p>Mon-Fri 10am - 6pm</p> </div>
Firstly, you will need to identify the sections of the webpage. It is everything between the <div> tags. So, we add
<div itemscope>
By adding the item scope tag, we can specify the HTML contained in the between <div> tags block to refer to particular items.
Now, we will use the item type attribute to specify the type of items on your page.
<div itemscope itemtype = "http://schema.org/wordpressthemes">
Now, go to the home page and tag the part of the webpage that has the name of your website. Here, we will add an item prop tag that labels the properties of items.
<h1 itemprop="name">HashThemes</h1>
Go ahead and add tags to the rest of the pages as well.
Sometimes, you may not need to tag the whole line, but bit part of the line where the property is referred like on the email address line.
<h2 itemprop="description">The Best WordPress Themes Seller!</h2> <p>Address:</p> <span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <p itemprop="streetAddress">Dhobighat</p> <p itemprop="addressLocality">Lalitpur, Nepal</p></span> <p>Email: <span itemprop="email">contact@hashthemes.com</span></p> <p><a itemprop="store" href="https://hashthemes.com/wordpress-theme/">Click Here to View our Best WordPress Themes!</a></p> <p>We're open:</p> <p itemprop="openingHours">Mon-Fri 10am - 6pm</p> </div>
You can also use the Google Structured Data Markup Helper to make it easier to tag your web pages.
Adding Markup Using RDFa
Resource Description Framework in Attributes (RDFa) is an extension to HTML5 designed to help you markup the structured data. It is a W3C recommendation and can be used to combine multiple structured data vocabularies to add structured data that goes beyond the Schema.org
If you know how to use Microdata markup with Schema.org, RDFa won’t be different. It integrates the existing HTML in the body of the content.
Let’s use the above eCommerce site as an example:
<div> <h1>HashThemes</h1> <h2>The Best WordPress Themes Seller!</h2> <p>Address:</p> <p>Dhobighat</p> <p>Lalitpur, Nepal</p> <p>Email: contact@hashthemes.com</p> <p><a href="https://hashthemes.com/wordpress-theme/">Click Here to View our Best WordPress Themes!</a></p> <p>We're open: </p> <p>Mon-Fri 10am - 6pm</p> </div>
Here, we will specify the tag vocab together with the URL http://schema.org/. The page type is defined by type of tag.
<div vocab="http://schema.org/" typeof="store">
We have now told the search engines what the page is about. Now it’s time to define the properties using property attributes.
<h1 property="name">HashThemes</h1>
The type of attribute can also be used to define property further like to define the PostalAddress.
<div property="address" typeof="PostalAddress">
The type of attribute is equivalent to item type in Microdata while the property is equivalent to item prop attribute.
<h2 property="description">The Best WordPress Themes Seller!</h2> <p>Address:</p> <div property="address" typeof="PostalAddress"> <p property="streetAddress">Dhobighat</p> <p property="addressLocality">Lalitpur, Nepal</p> </div> <p>Email: <span property="email">support@hashthemes.com</span></p> <p><a property="store" href="https://hashthemes.com/wordpress-theme/">Click Here to View our Best WordPress Themes!</a></p> <p>We're open:</p> <p property="openingHours">Mon-Fri 10am - 6pm</p> </div>
Markup Webpage Using JSON-LD
JavaScript Object Notation for Linked Data (JSON-LD) is an encoding of linked data using JSON. It is a W3C recommendation and was added as the recommended format for Schema.org in 2013.
The main advantage of using JSON-LD for Schema Markup is that it confines the most relevant codes to the page header and keeps the extra tag out of the main body of your content. This makes the codes cleaner and easier to read.
The JSON – LD notation is contained inside a script block. So, to start off the process, we input the script line to show we are using JSON-LD format:
<script type="application/ld+json">
The JSON-LD code should also be contained inside curly brackets (curly braces) or it won’t be applied to the page or parsed by search engines. This is known as object structure in Javascript. So, the outline of the code will look like this:
<script type="application/ld+json"> code goes here </script>
Now, you will need to use the context defined by the vocabulary to the data linked to Schema.org.
A comma should also go for each line of the code.
"@context": "http://schema.org",
For other types of schema.org format, you will need to define the type of content that you are going to markup. This is equivalent to the image type attribute of Microdata and the type of attribute of RDFa.
We will use the simple website that we have mentioned above as the example:
"@type": "Store",
Now we define the name of the store and its description. If you are using Microdata or RDFa to define these elements, they should be presented on the website homepage itself. But in the case of JSON-LD, you can define the elements without having to be present on the page.
"name": "HashThemes", "description": "The Best WordPress Themes Seller!",
Now it’s time to define the address. An address is going to have an additional yet more precise property like street address and locality. So, we are going to put them in a curly bracket.
"address": {
"@type": "PostalAddress",
"addressLocality": "Lalitpur, Nepal",
"streetAddress": "Dhobighat",
},Now, we will place the opening hours of the store. We will keep the opening hour in the array and specify the days in two-letter combinations. Also, the time should be a 24-hour clock.
"openingHours": [ "Mo-Fr 10:00-18:00" ],
Finally, we are going to add an email address and the theme URL. Both are quite straightforward.
"email": "contact@hashthemes.com"
"store": "https://hashthemes.com/wordpress-theme/"
And at the end our markup will look like this:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Store",
"name": "HashThemes",
"description": "The Best WordPress Themes Seller!",
"address": {
"@type": "PostalAddress",
"addressLocality": "Lalitpur, Nepal",
"streetAddress": "Dhobighat",
},
"openingHours": [
"Mo-Fr 10:00-18:00"
],
"email": "contact@hashthemes.com"
"store": "https://hashthemes.com/wordpress-theme/"
}
</script>You can use Google’s Structured Data Testing Tool to check the syntax for errors.
How to Implement Schema Markups on your WordPress website?
The implementation of Schema Markup can be done in different ways. You can follow them to make your website SEO friendly and improve the ranking of your content in the search engine. Here are some of them:
Choosing a WordPress Theme with Inbuilt Integration with Schema Markup:
As you know, WordPress is the most popular platform that consists of a large number of templates to create attractive websites in no time. However, there are only a few numbers of themes that are integrated with Schema Mark Up codes. So, if you are choosing a WordPress theme to start up your web presence or give a makeover to your existing website, be sure to check whether the theme contains at least common schema features. The common schema includes the header, footer, and navigation options to allow the search engines to understand the structure of your website.
Marking Up Other Schema Data with WordPress Plugins
As mentioned above, you may have a hard time finding a WordPress theme with full integration with Schema MarkUp codes. So, as an alternative, you can choose the WordPress plugins available to add the Schema feature on your website. Yoast SEO and Schema Pro are the few plugins that will help to implement the Schema MarkUp on your website.
Things to remember while implementing Schema MarkUps
Now that you know how you can implement the Schema Markup on your WordPress website, here are a few things that you may want to remember while implementing the Schema Markup:
Integrating Schema Markup May Not Guarantee Good Ranking
Schema Markup alone does not guarantee a good ranking of your web content. There are many other factors like content authority, content quality, keyword analysis, relevancy, etc that affect the ranking. So, keep in mind that Schema Markup is just one of the factors that can help you boost the ranking of your content.
Schema Markup Takes Time to Come to Effect
If you are wondering that Schema Markup will come in immediate effect then, you are wrong. It will take months to see the rich snippet in search results.
Check the Schema MarkUp Given By the WordPress Theme and Use Plugin to Enhance Functionality Accordingly
Most of the WordPress theme only take common Schema like header, and footer, navigation. While there might be some template with other Schema related implementation features. You can go to Google Structured Data Testing Tool to analyze the schema implementation of your website and choose the plugin accordingly.

