Are you looking to create a sticky floating menu on WordPress website? Having a sticky menu can be a great way to improve the user experience of your website. These types of the menu will stay visible on the screen no matter where your audience scroll down to your website. This will provide an easy navigation option to users and can decrease the bounce rate of your site.
In this article, we will discuss how to create a sticky floating menu on WordPress website by using the Simple Floating Menu plugin. It is a free WordPress plugin that allows you to create a sticky menu in no time.
Creating Sticky Floating Menu on WordPress Using Simple Floating Menu
The first thing you need to do is download a copy of Simple Floating Menu plugin from WordPress.org.
Then, install it on your WordPress website. Once the plugin is installed, activate it.
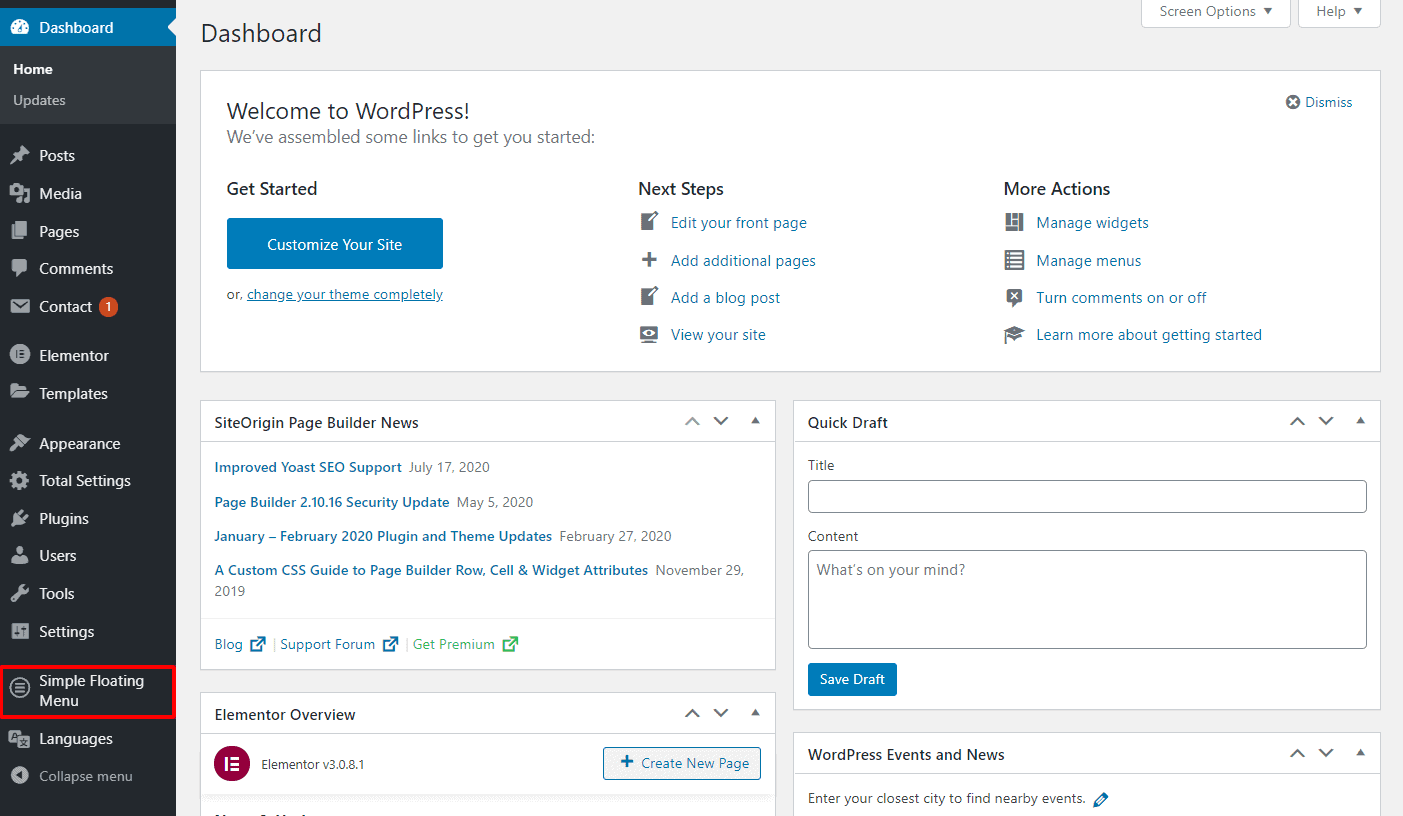
Once the plugin is activated, you can see Simple Floating Menu appear on the left menu of your dashboard. Click on it to continue.

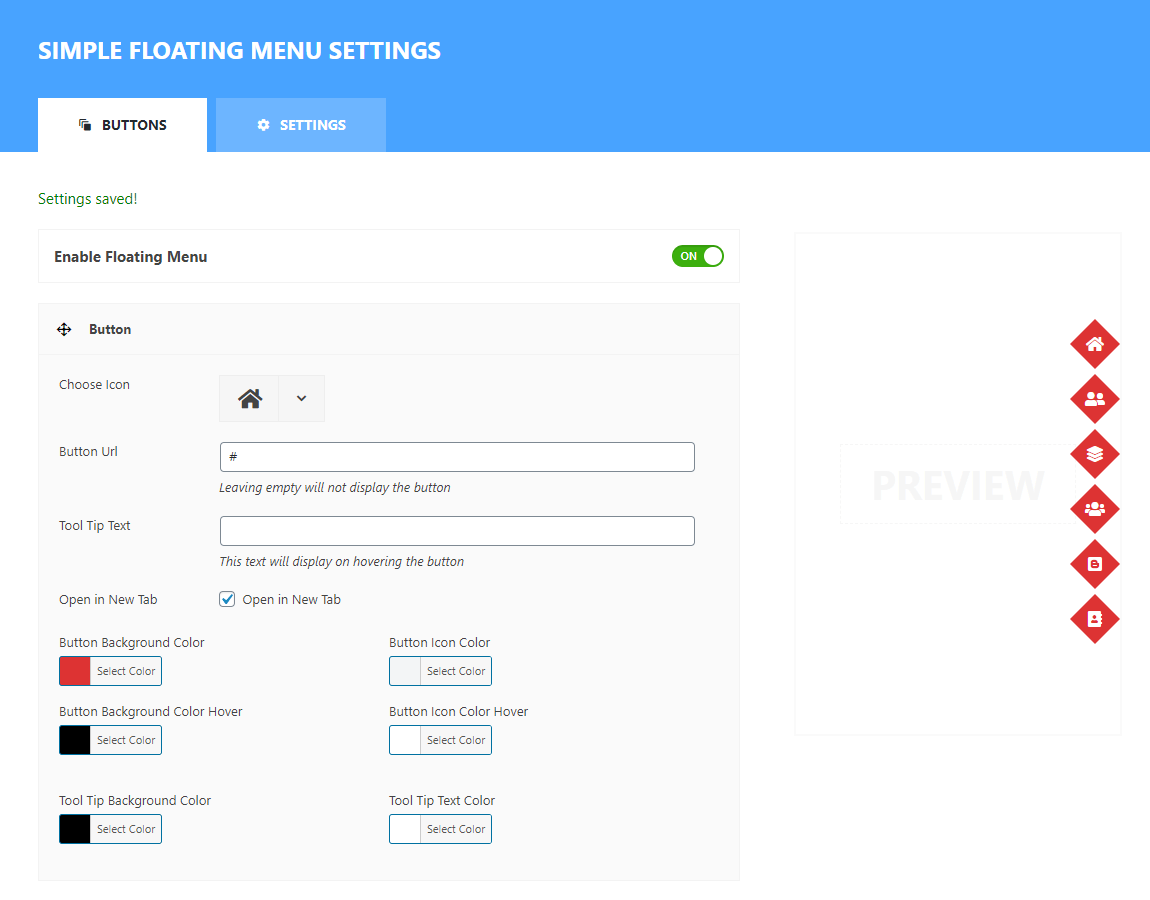
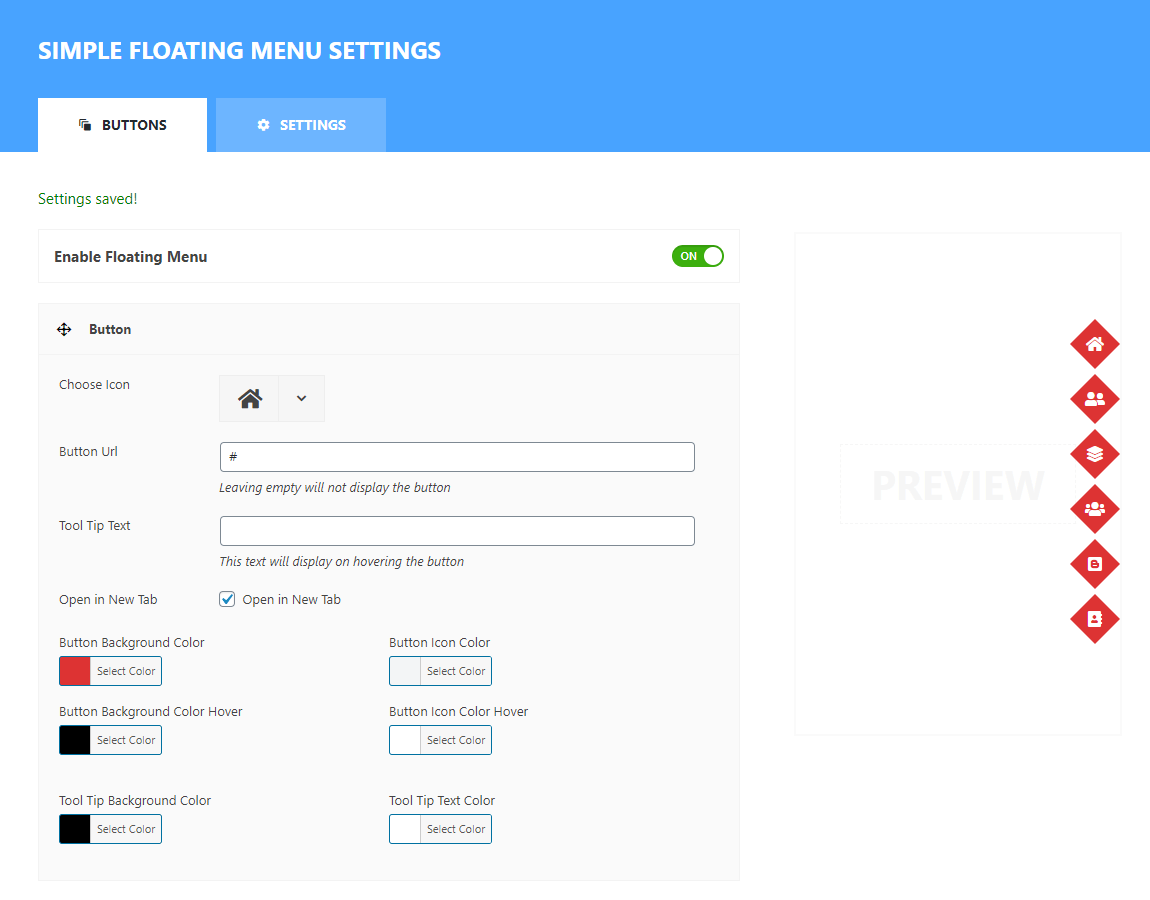
You will land on the settings page of the plugin. The settings page contains 2 different tabs i.e. Button and Settings.
In the button tab, you can add as many buttons as you want by clicking on “Add New.”
For each buttons, you can add a URL, toot tip text, and icons.

Besides, you can also customize the color of the background, icons, and tool tip text.
Simple Floating Menu Settings
Once you have added all the items to your menu, go to the settings tab to configure your sticky side menu buttons.

Button Position:
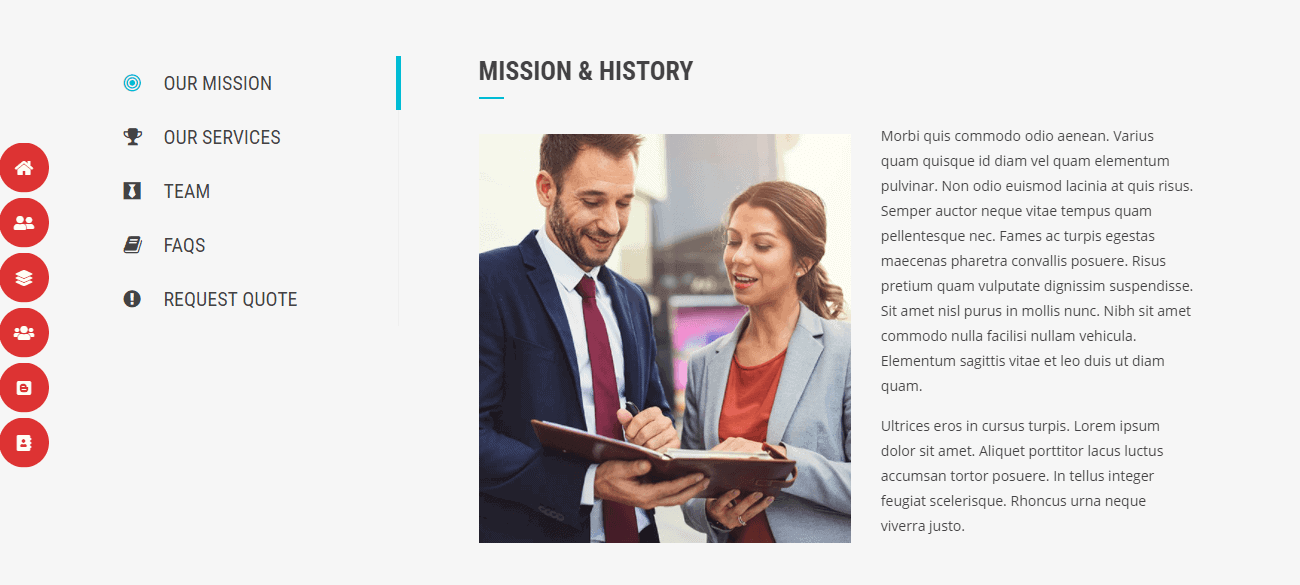
In the button position, you can choose the placement location of your sticky side menu. The plugin consists of 8 different positions to showcase your side menu i.e. Top Left, Top Middle, Top Right, Bottom Left, Bottom Middle, Bottom Right, Middle Left and Middle Right. You can test all of the position and choose the most suitable placement
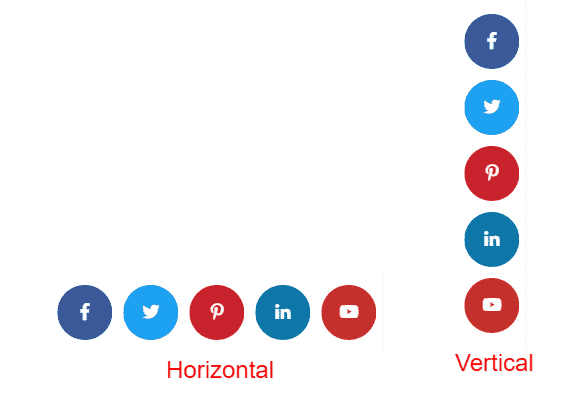
Orientation:
From the orientation option you can either display button horizontally or vertically on your website.

Button Style:
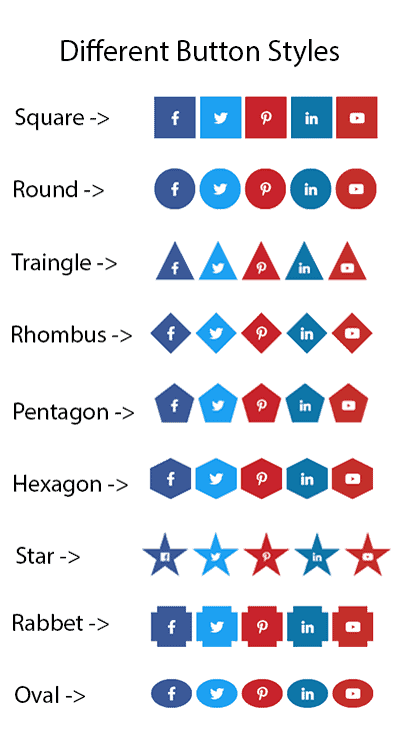
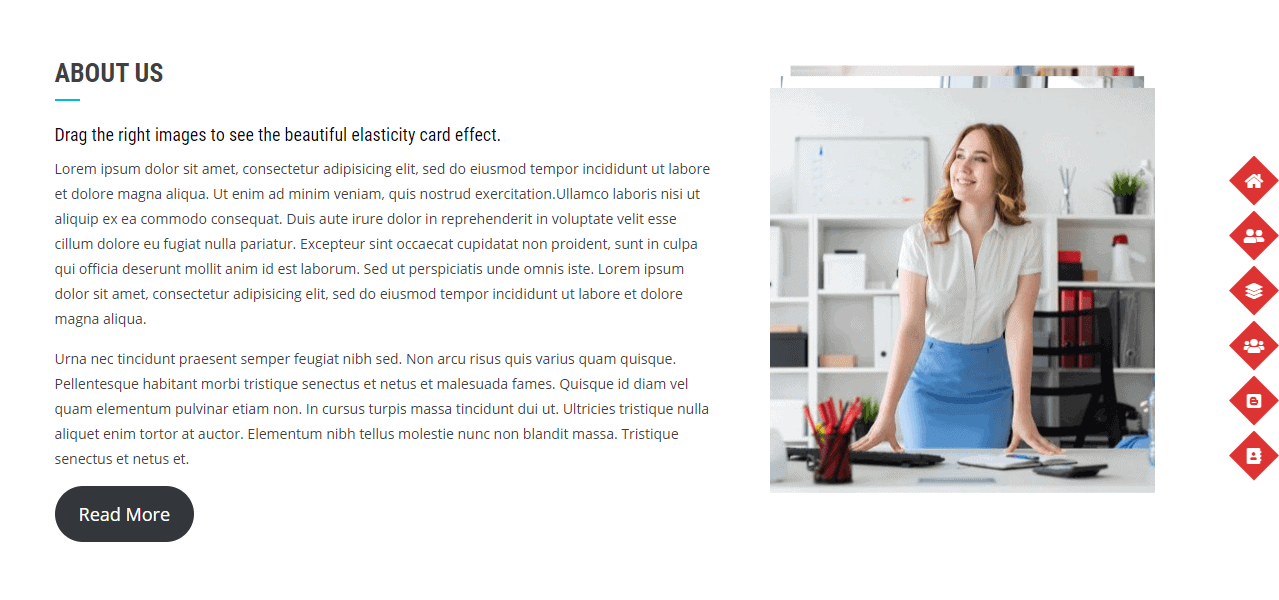
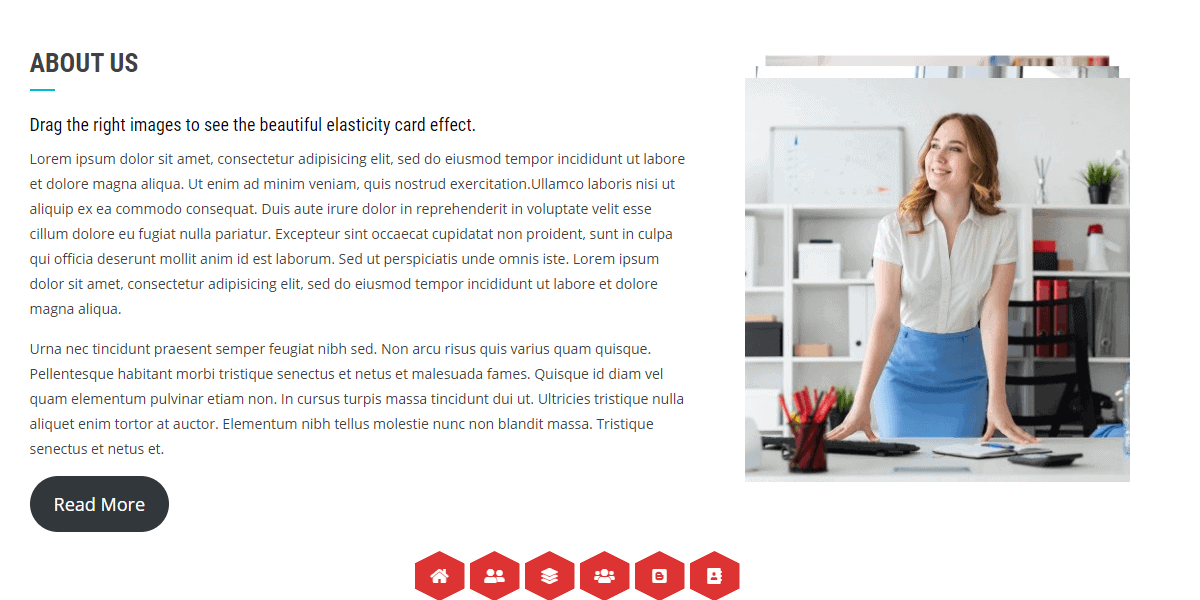
The button style will allow you to style up the buttons on your sticky side menu. The plugin contains 9 predesigned button layouts i.e. Rectangle, Round, Triangle, Rhombus, Pentagon, Hexagon, Star, Rabbet and Oval. You can choose the most suitable button type of your choice and display them on your WordPress website.

Button Height and Width:
If you want to configure the height and width of your social media button, you can do it from here. You will be allowed to choose any height and width to beautifully display them on your WordPress website.
Icon Size:
As you increase or decrease the height and width of your social button, the icons may turn out to be bigger or smaller. In that case, you can configure icons size to make match the size of icons with the button.
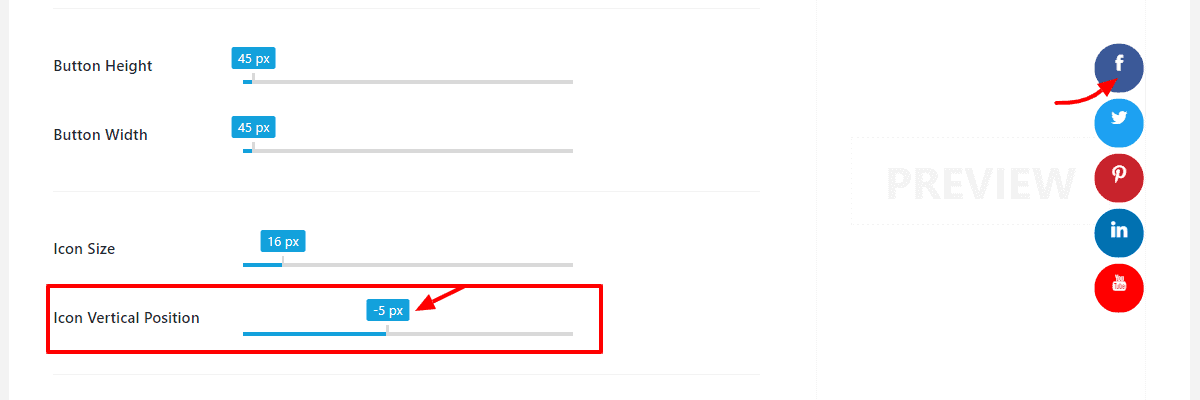
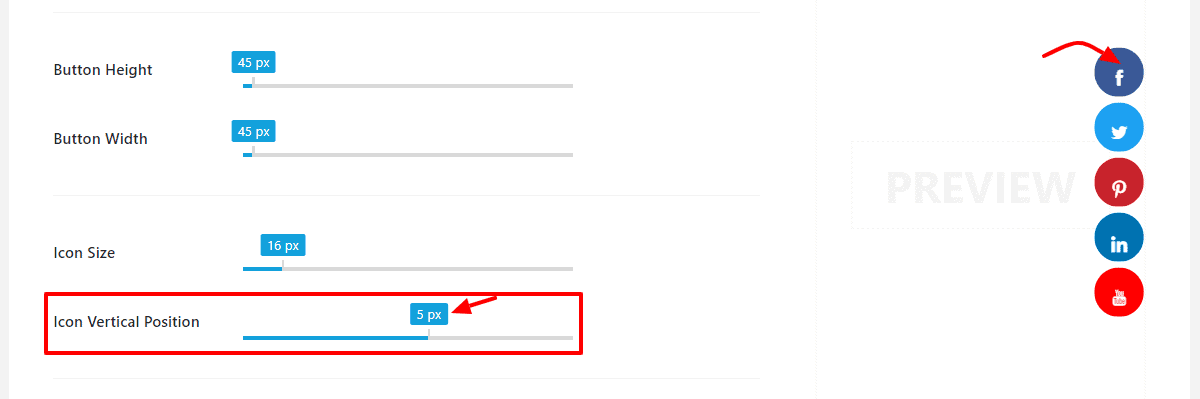
Icon Vertical Position:
This setting will allow you to move the icon vertically up or down in the box.


Tool Tip Typography:
This option allows you to choose the most suitable typography for the tooltip. You choose a suitable font family, font style, text-transform, and text-decoration.

Floating Menu Offset:
Floating Menu Offset option will allow you to configure the offset spacing of your button.
It will allow you to move the floating sticky button on the top, bottom, left, or right side of your screen depending upon the button position you have chosen.
There are mainly 4 different floating menu offsets:
- Left Offset
- Right Offset
- Top Offset
- Bottom Offset
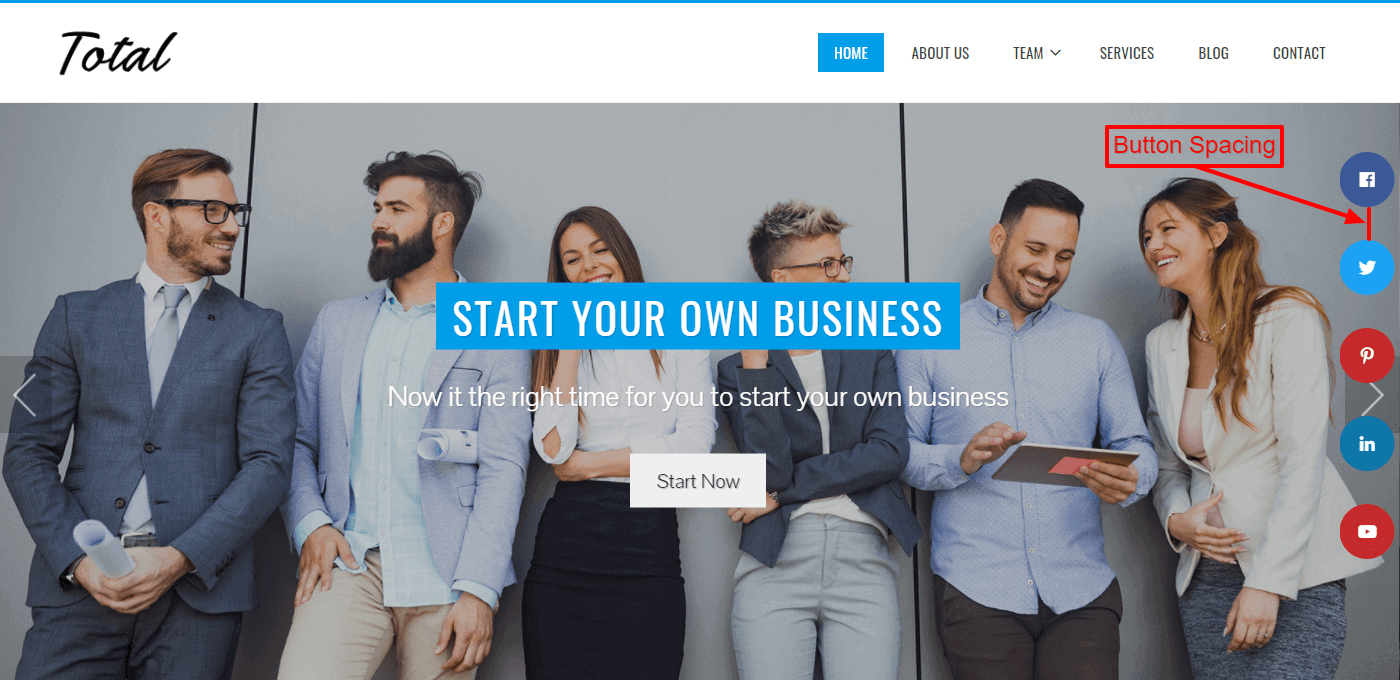
Space Between the Buttons:
This option allows you to add spacing between the buttons. It is helpful to if you are looking to add multiple floating buttons on your WordPress website.

Z Index:
In some of the WordPress theme, the menu will override your floating section. If you have installed such type of theme on your website, you can use this setting to bypass the menu.
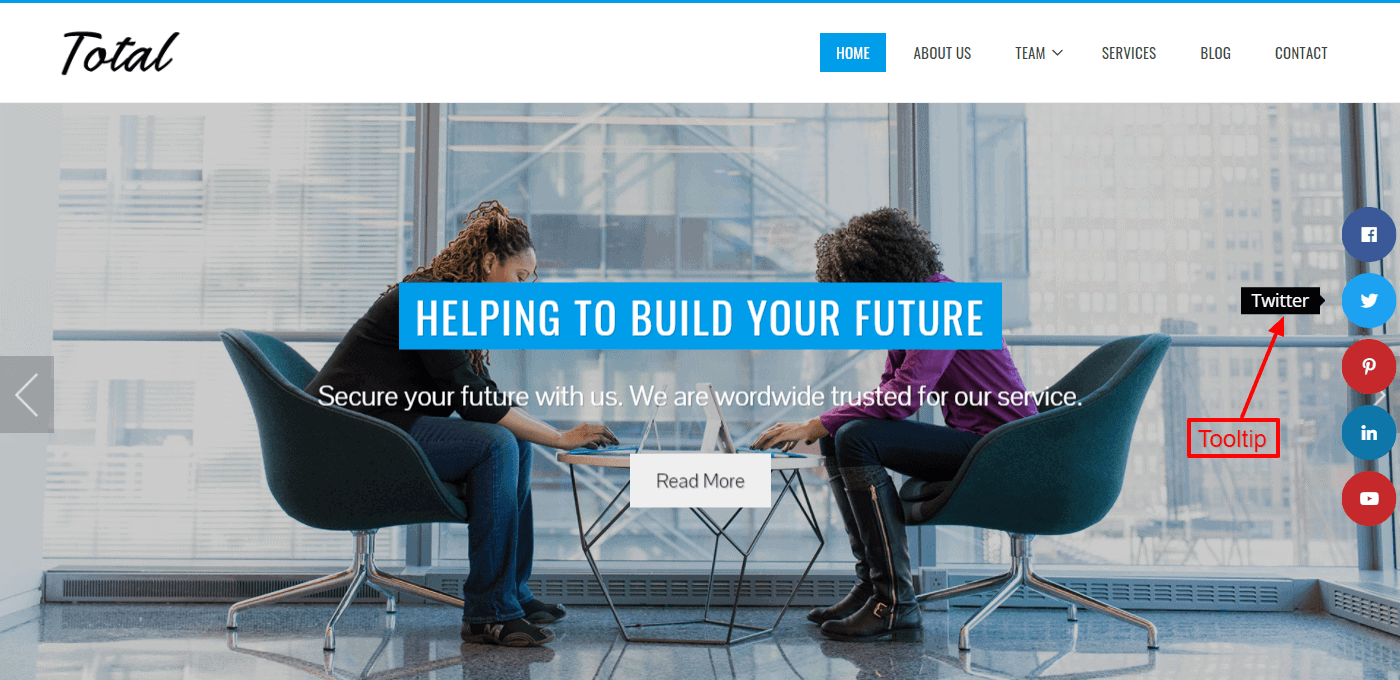
Once done, click on “Save Settings” to save your sticky menu and view your sticky menu on the frontend of your website.
You can see the floating menu like the one below in the screenshots on your WordPress website.



You can also the similar tutorial of How to Create a Scroll Back to Top Button in WordPress Website?

